NEWS
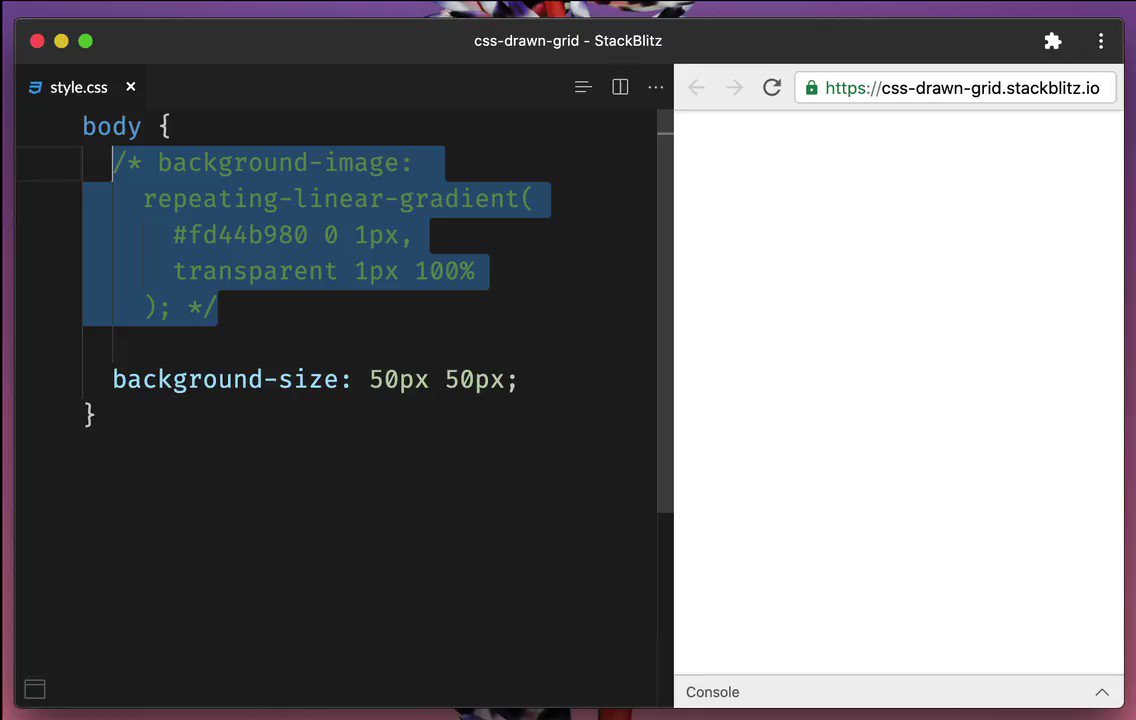
Adam Argyle on X: .logo { display: flex; place-items: center; gap: .5ch; font-size: 20vmin; } .logo > img { max-block-size: 1.25em; } 🤩 logo img height is 125% of a responsive font-size (
By A Mystery Man Writer


Marczi Máté (@marczimate01) / X

Tony Tsui (@tony_tsui) / X

Tony Tsui (@tony_tsui) / X

Lars Burkhardt (@LarsBurkhardt) / X

Rubén Cogollor (@MrCogollor) / X

Vitalii Maslianok (@maslianok) / X

Marczi Máté (@marczimate01) / X

Learnings in life - Year 2020 Week 36 - by Krishna Agarwal

Rubén Cogollor (@MrCogollor) / X

Silvio Oliveira (@silviojof) / X

Alexander Ivankov (@MoonW1nd) / X

Silvio Oliveira (@silviojof) / X

Georg Bez (@georgbez) / X