NEWS
html - flex-wrap causing next line to have too big of a gap - Stack Overflow
By A Mystery Man Writer

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Difference between CSS Grid and Flexbox - Knoldus Blogs
css-flex] Gap between flexed items when parent has flex-wrap: wrap

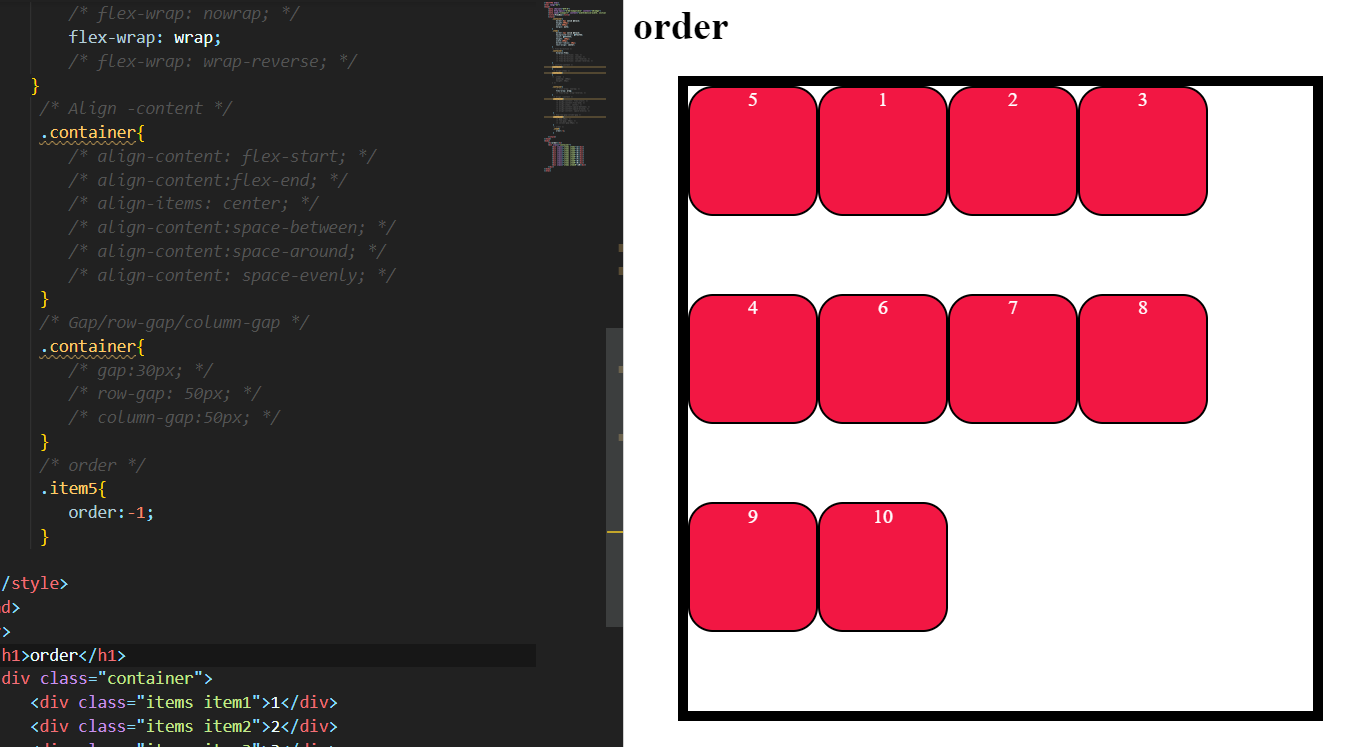
Flexbox(CSS)

Wrapping Flex Items (How To), CSS Flexbox Layout

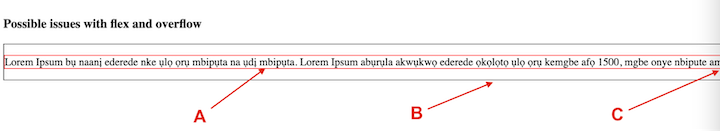
Different ways to truncate text with CSS - LogRocket Blog

/wp-content/uploads/2021/0

The Sidebar: Every Layout

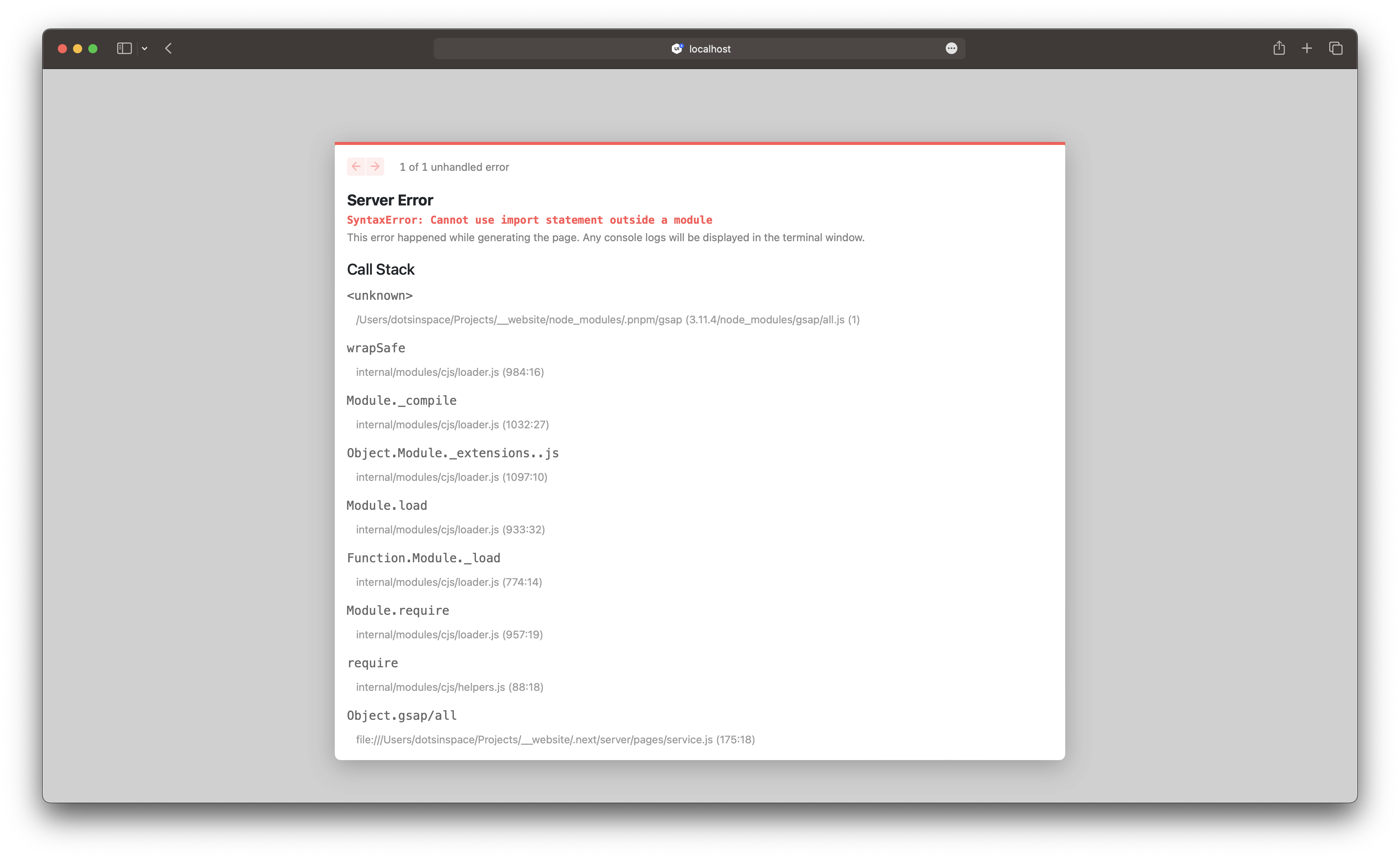
Card Stacking not working Properly. - GSAP - GreenSock

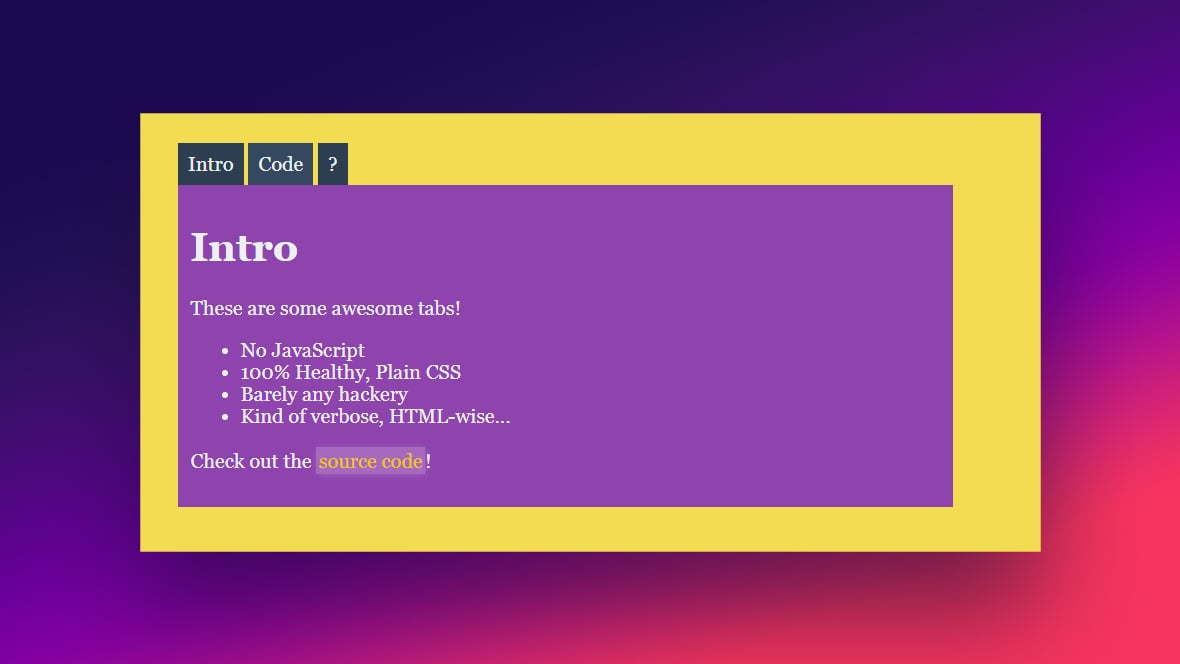
The Best HTML and CSS Tabs You Can Use In Your Website