
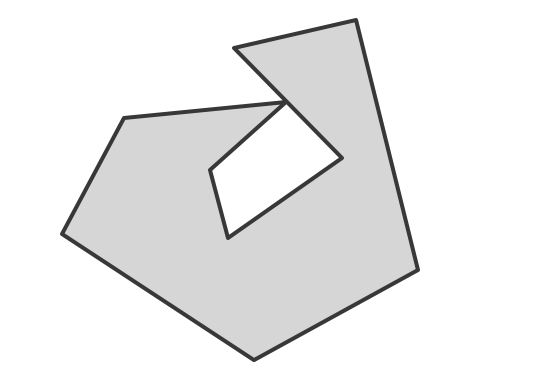
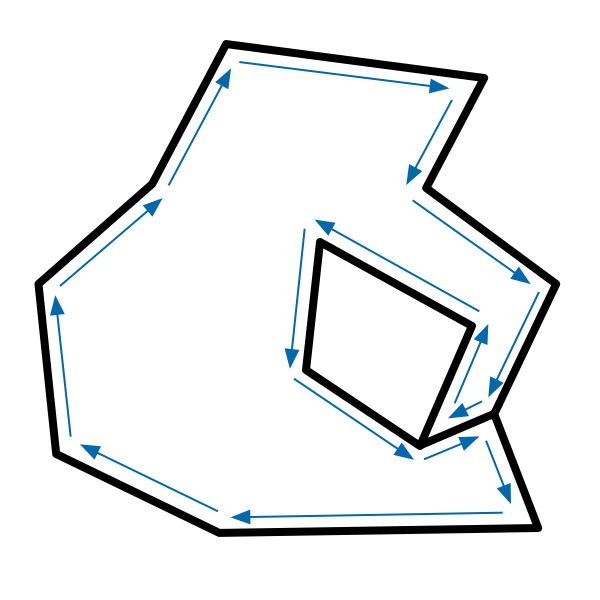
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f
Site redesign [$305] · Issue #671 · fabricjs/fabric.js · GitHub

Clipping and Masking in CSS

The Best Cool JavaScript Animations to Use on Your Website

Polygon Triangulation With Hole — Example Code In JavaScript and

Polygon Triangulation With Hole — Example Code In JavaScript and

How to draw a polygon on a grid on HTML Canvas with Javascript

Bouncing Video: Animating and Masking HTML5 Video

html - html5 canvas triangle filled color by percentage - Stack

Build a Maze Solver in Python Using Graphs – Real Python