By A Mystery Man Writer


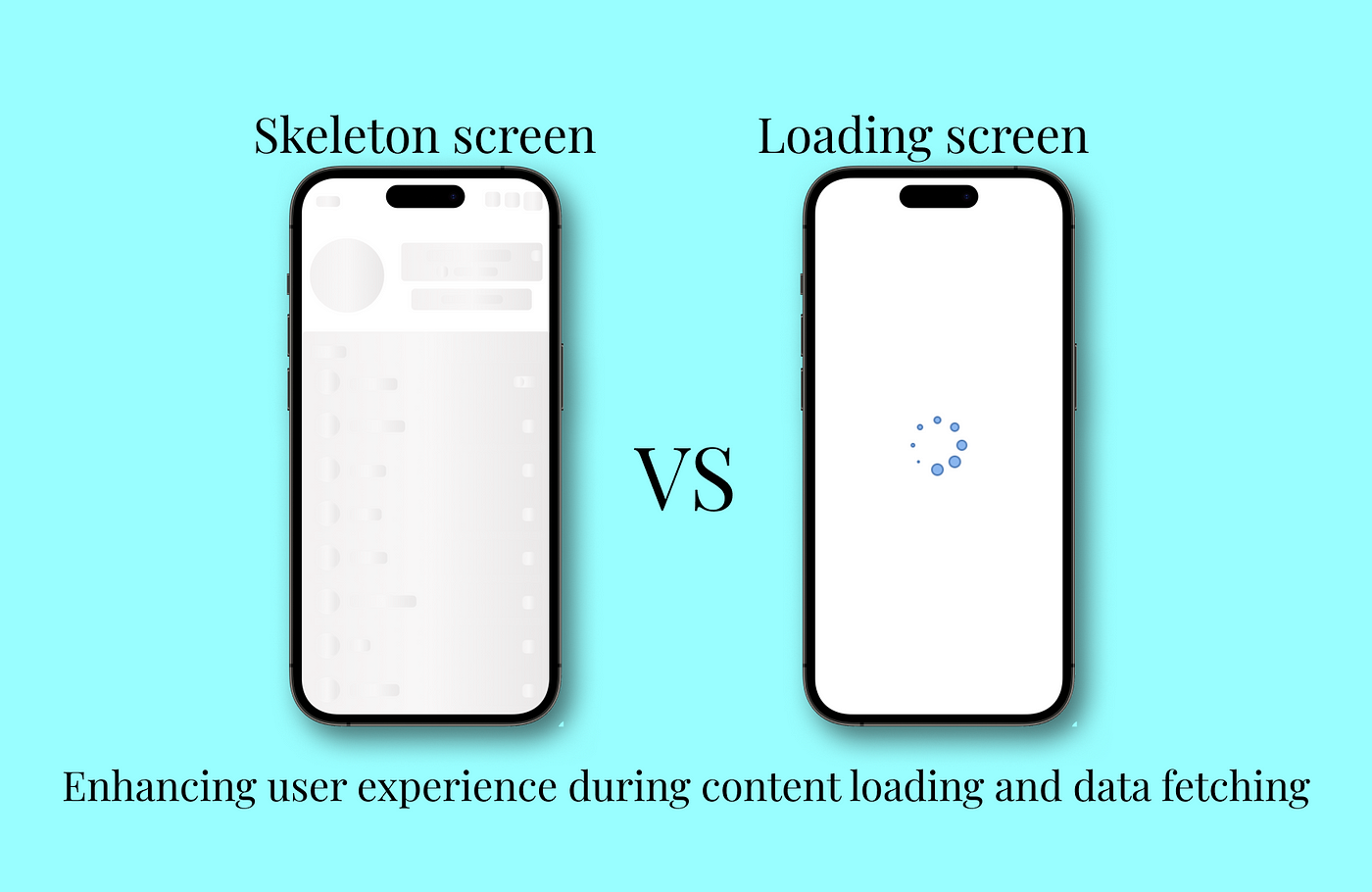
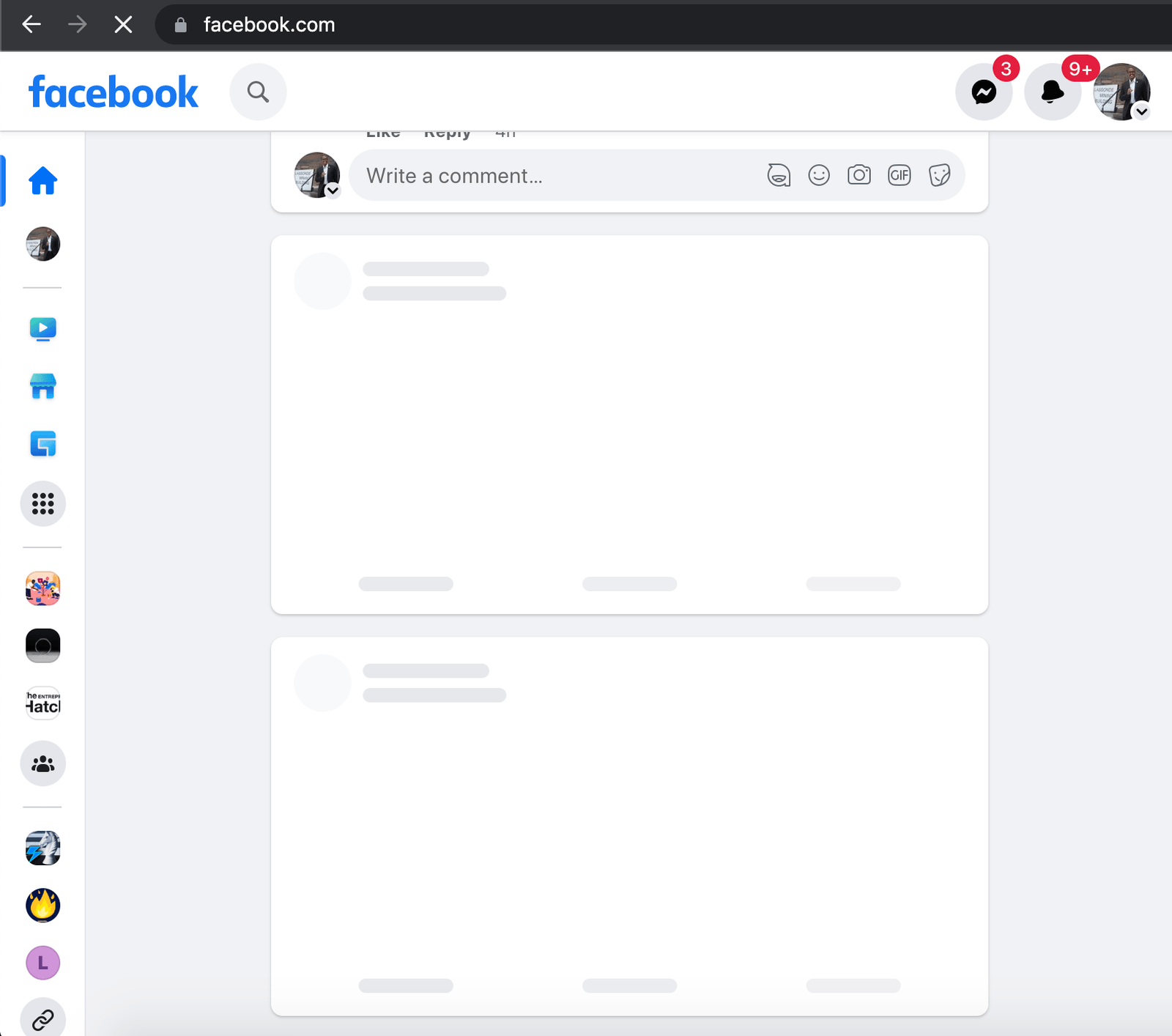
What Is A Skeleton Screen, And How You Can Design It?

All stories published by Bootcamp on August 31, 2023

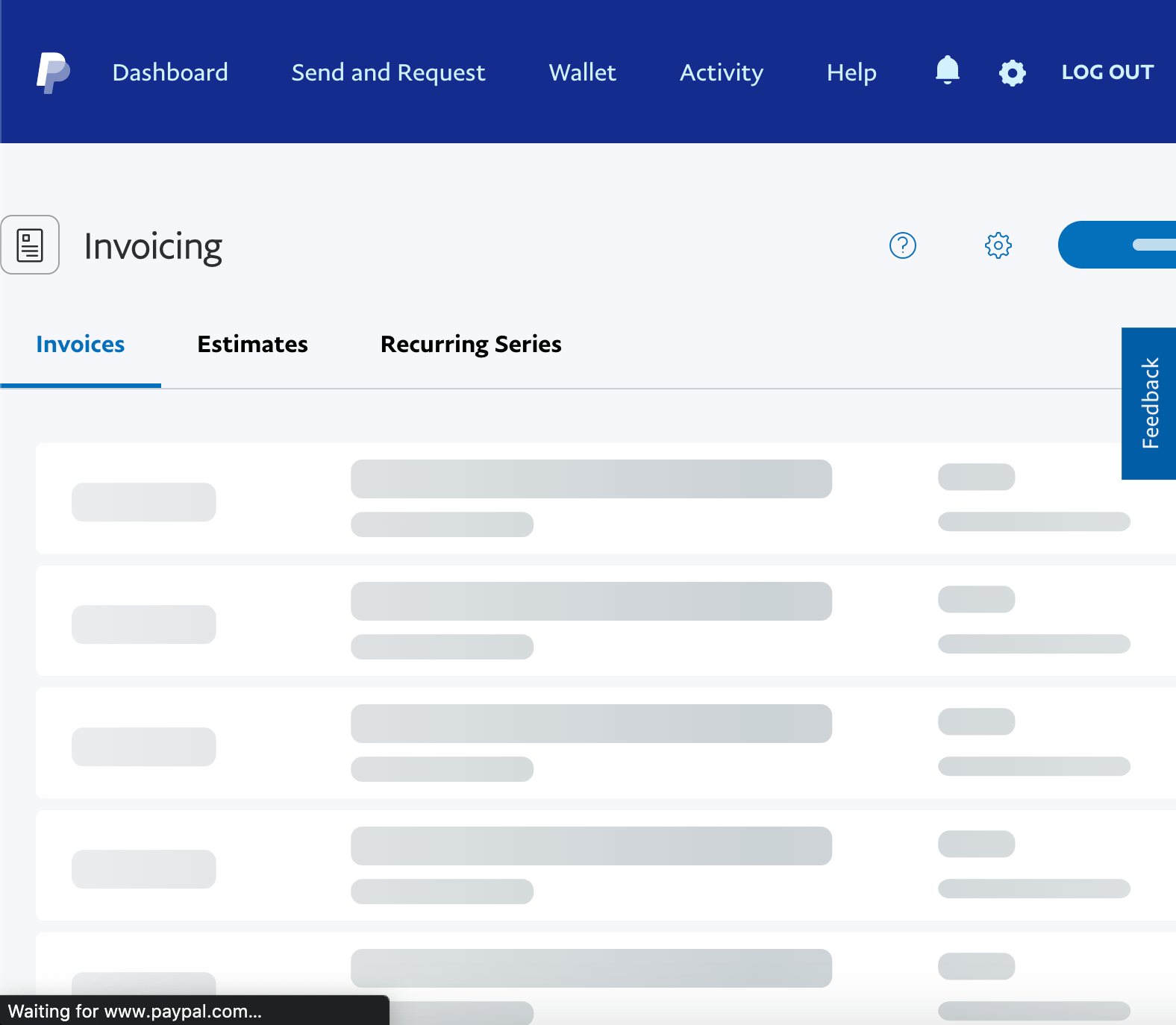
Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

How to Build Loading Screens—KendoReact's Skeleton Component

All stories published by Bootcamp on August 31, 2023

A Bare-Bones Approach to Versatile and Reusable Skeleton Loaders

Using CSS to Create a Skeleton Screen

Everything you need to know about skeleton screens, by Bill Chung
Everything you need to know about skeleton screens, by Bill Chung

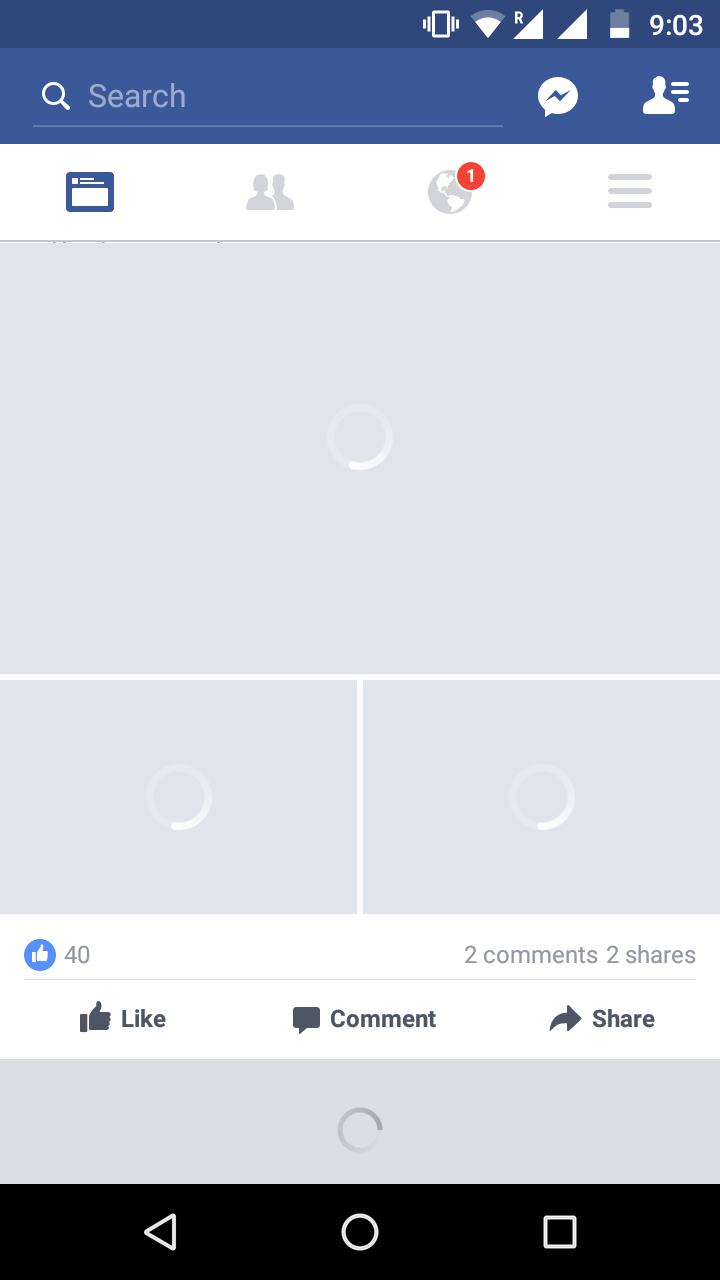
Stop Using A Loading Spinner, There's Something Better

How to Build Loading Screens—KendoReact's Skeleton Component
-3.jpeg?width=650&name=What%20Are%20Skeleton%20Screens%3F%20(And%20Do%20They%20Work%3F)-3.jpeg)
What Are Skeleton Screens? (And Do They Work?)

Loading – Carbon Design System

Improve User Experience with a Modern Skeleton Loader in React, by L Javier Tovar