
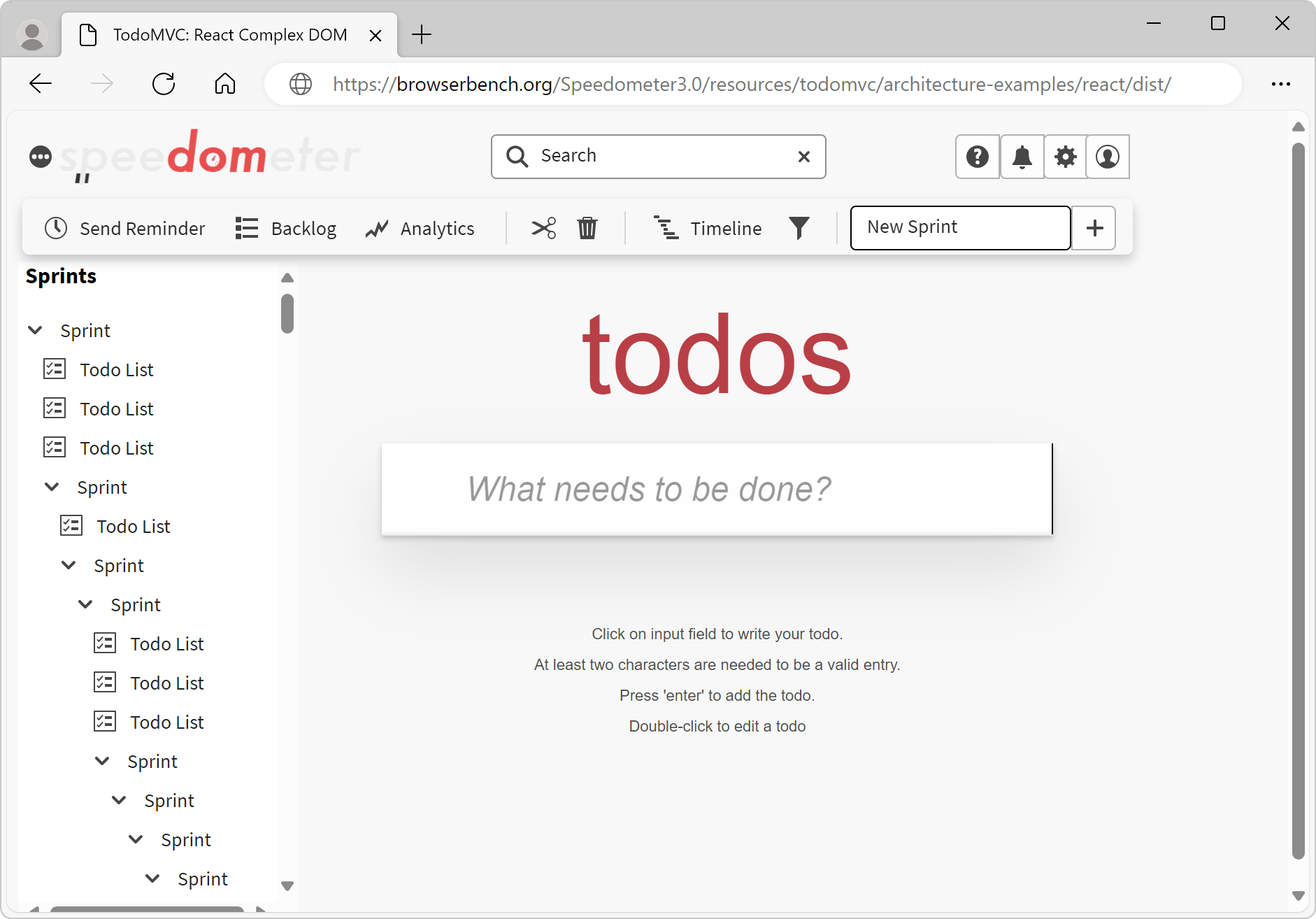
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width
How to create a text box on the left side of a webpage using HTML - Quora

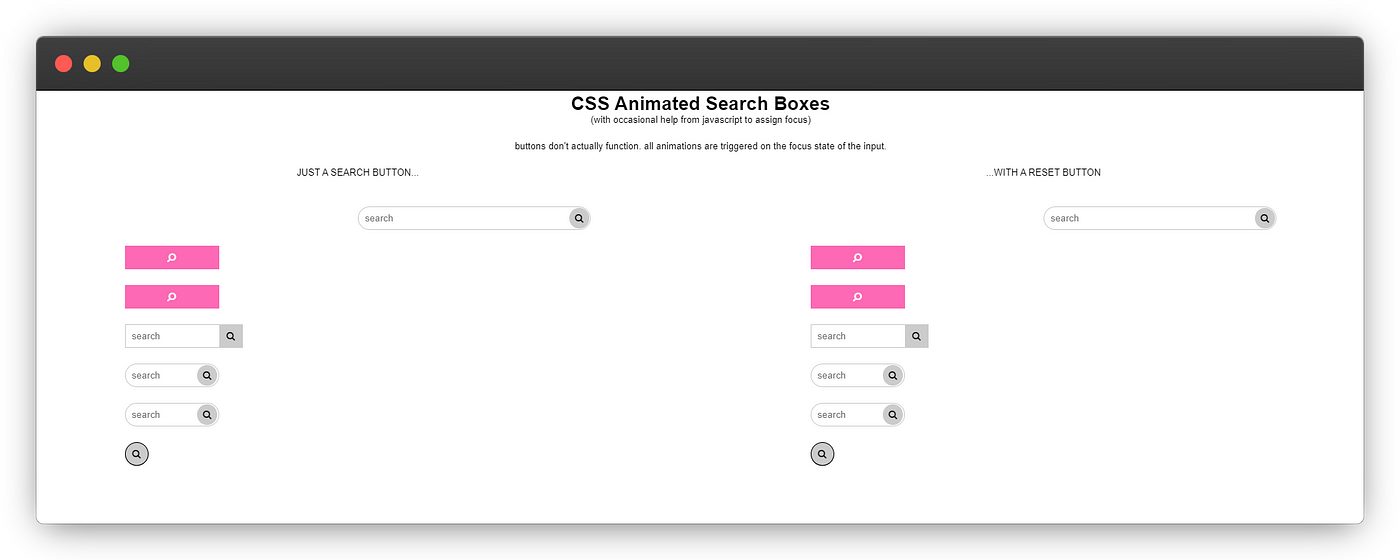
31 Search Form HTML For Web Design, by Niemvuilaptrinh

HTML Form – Input Type and Submit Button Example

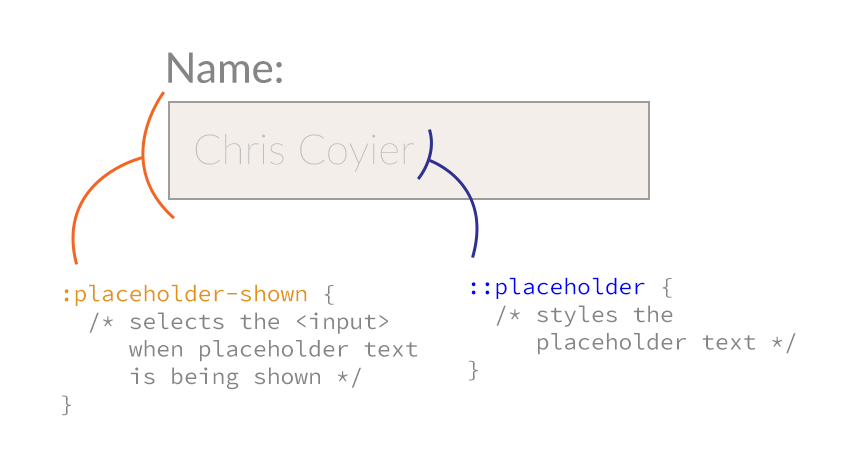
placeholder CSS-Tricks - CSS-Tricks

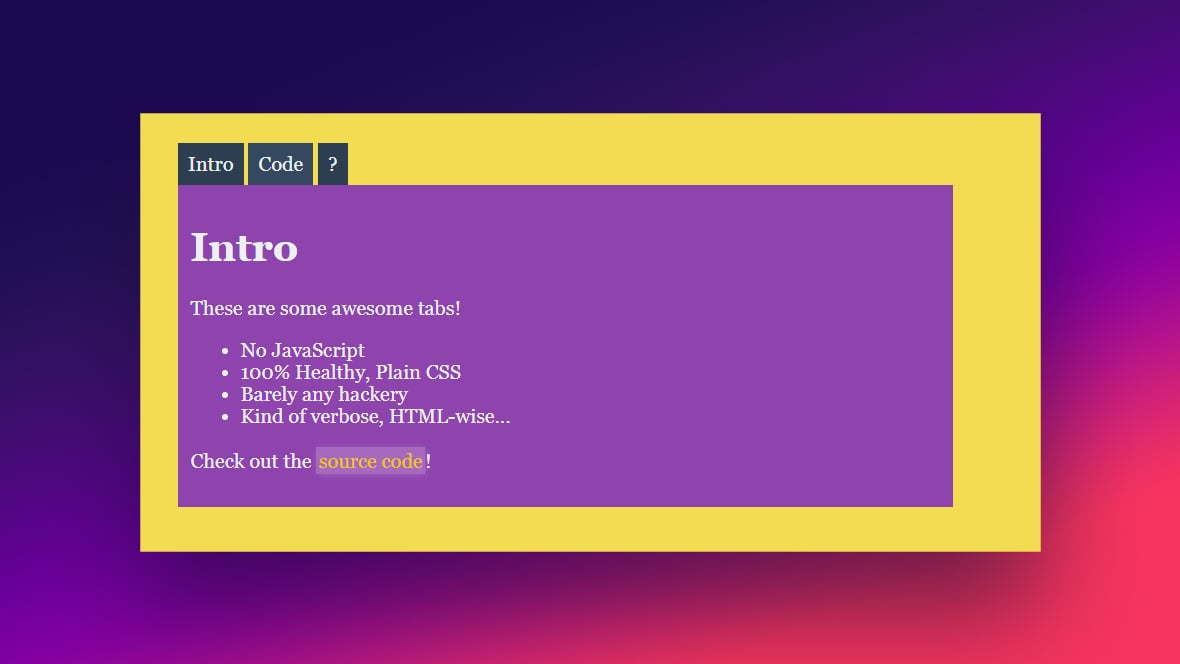
The Best HTML and CSS Tabs You Can Use In Your Website
✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063 · elementor/elementor · GitHub

Value Bubbles for Range Inputs

The Future of Style - W3C
How to get drop-down menu for an input type button in HTML - Quora

The Future of Style - W3C

Cascading Style Sheets, Level 2 - World Wide Web Consortium