By A Mystery Man Writer

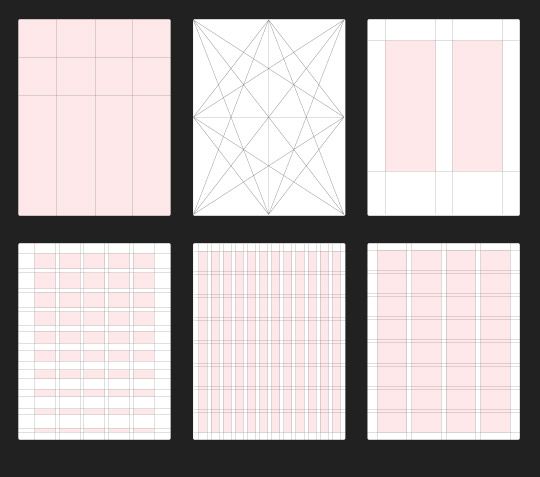
Choosing how to handle layouts and content positioning is probably one of the first decision you’re going to make when building a design system. Defining the grid means creating the system to…

Building Better UI Designs with Layout Grids

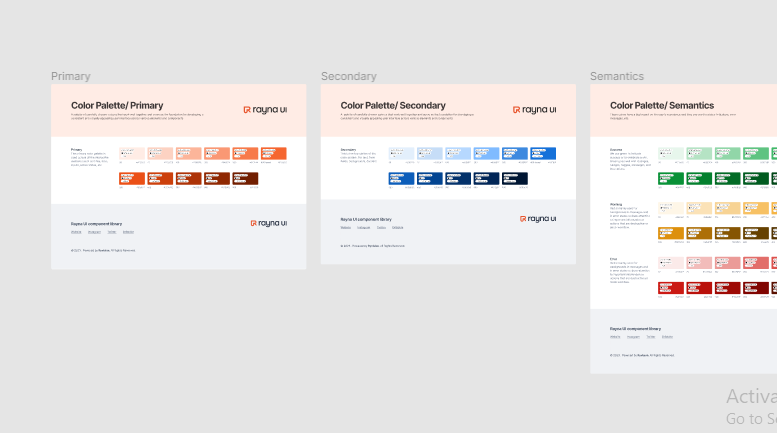
Design System Template
2x Grid – Carbon Design System

How to Use a Design System – a Case Study

Layout Design: Types of Grids for Creating Professional-Looking Designs

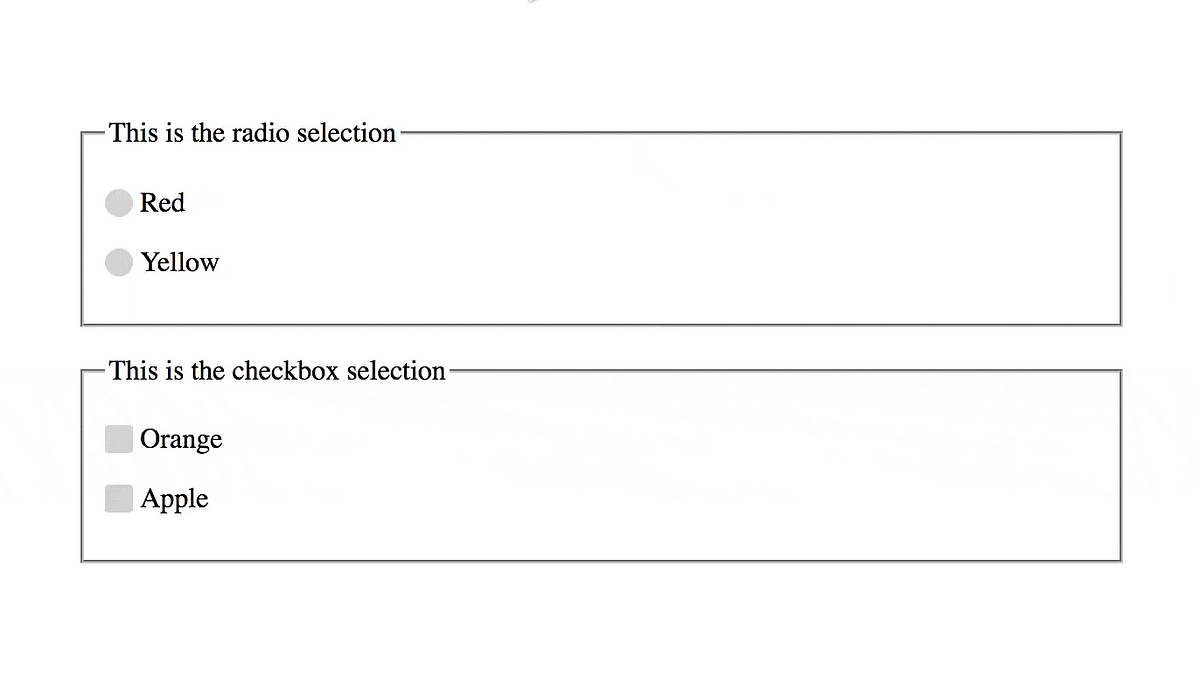
Custom Checkbox and Radio Buttons using Nucleo

The Grid System: Building a Solid Design Layout

The Ultimate Guide to Creating a Design System — Part Two, Typography, by Kieran Parker

Create 2-state, SVG-powered animated icons

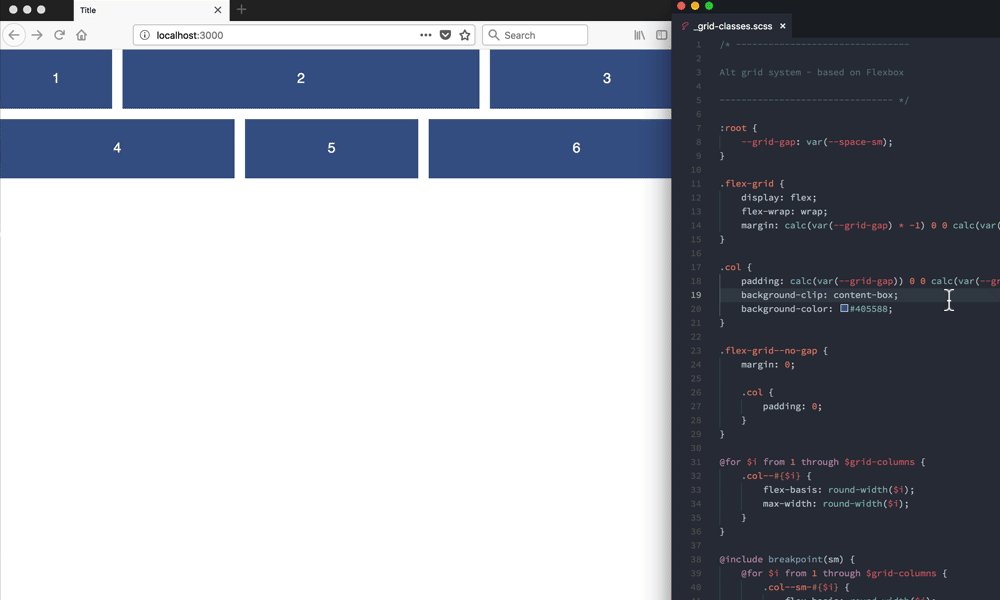
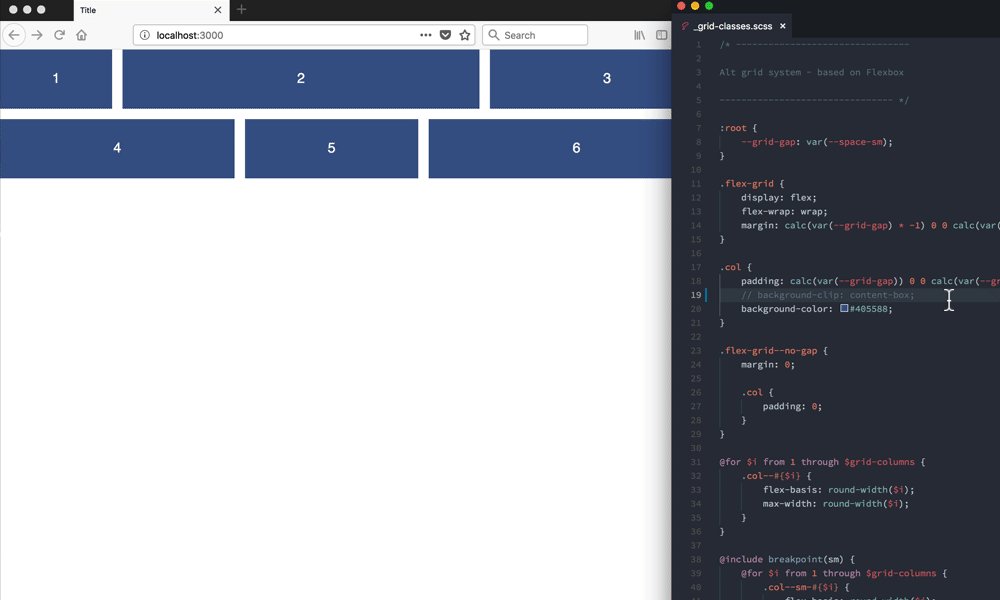
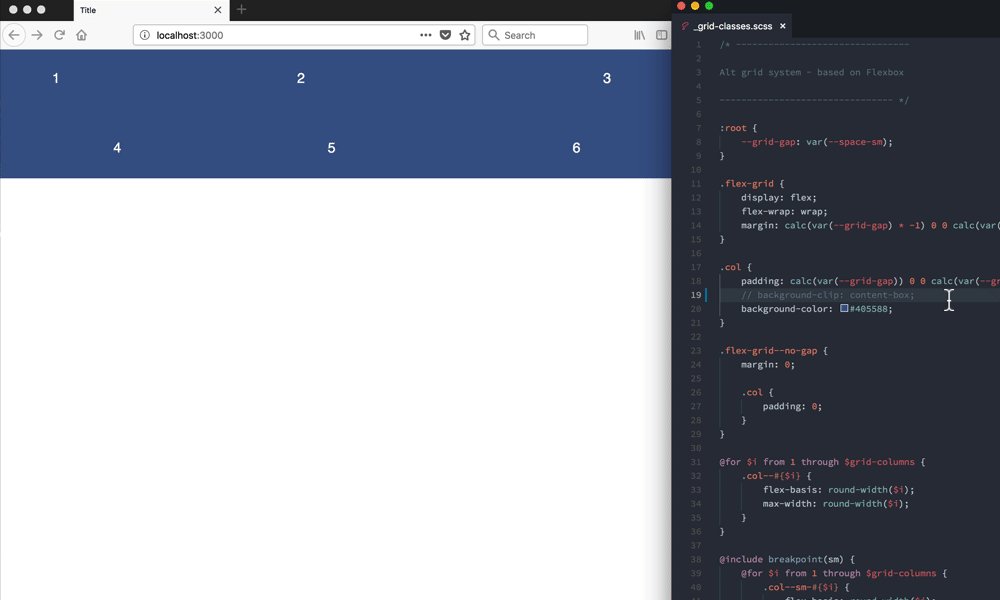
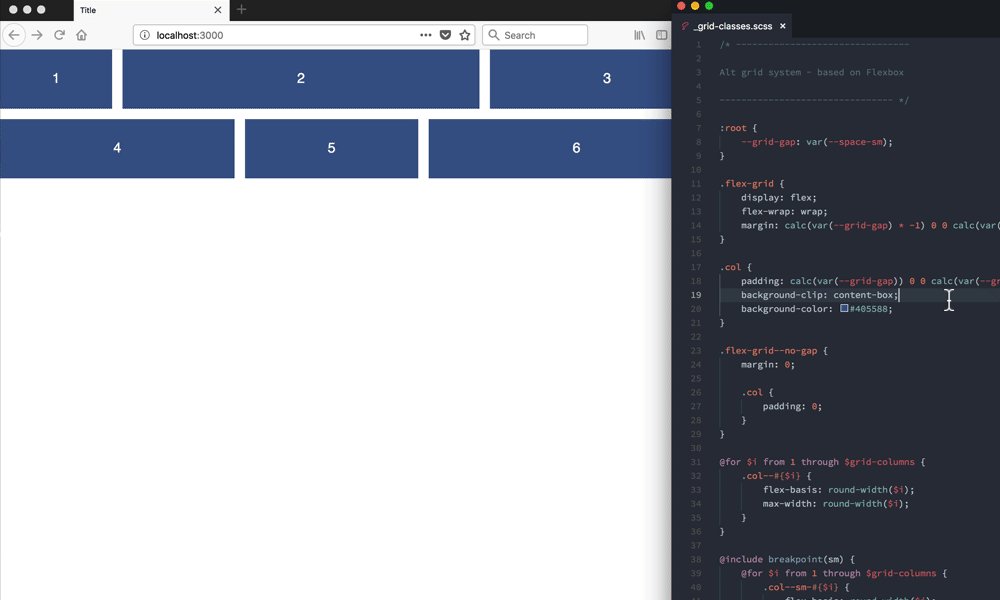
Create your design system, part 2: Grid & Layout, by Claudia Romano, CodyHouse

Layout & Grid in Design Systems

Grid - Dell Design System

UX Golden Tip #2. Master the grids in Figma: perfect setup for desktop & mobile design., by ⚡️ Nurkhon Akhmedov ⚡️