By A Mystery Man Writer

Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

Change the opacity of an element on scrolling : r/tailwindcss

The HubSpot Website Blog (67)

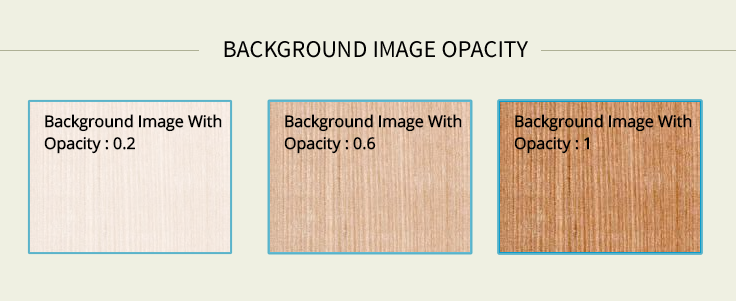
Background Image Opacity With CSS

CSS Image Overlay: Two ways to create an image with a colour overlay in CSS - DEV Community

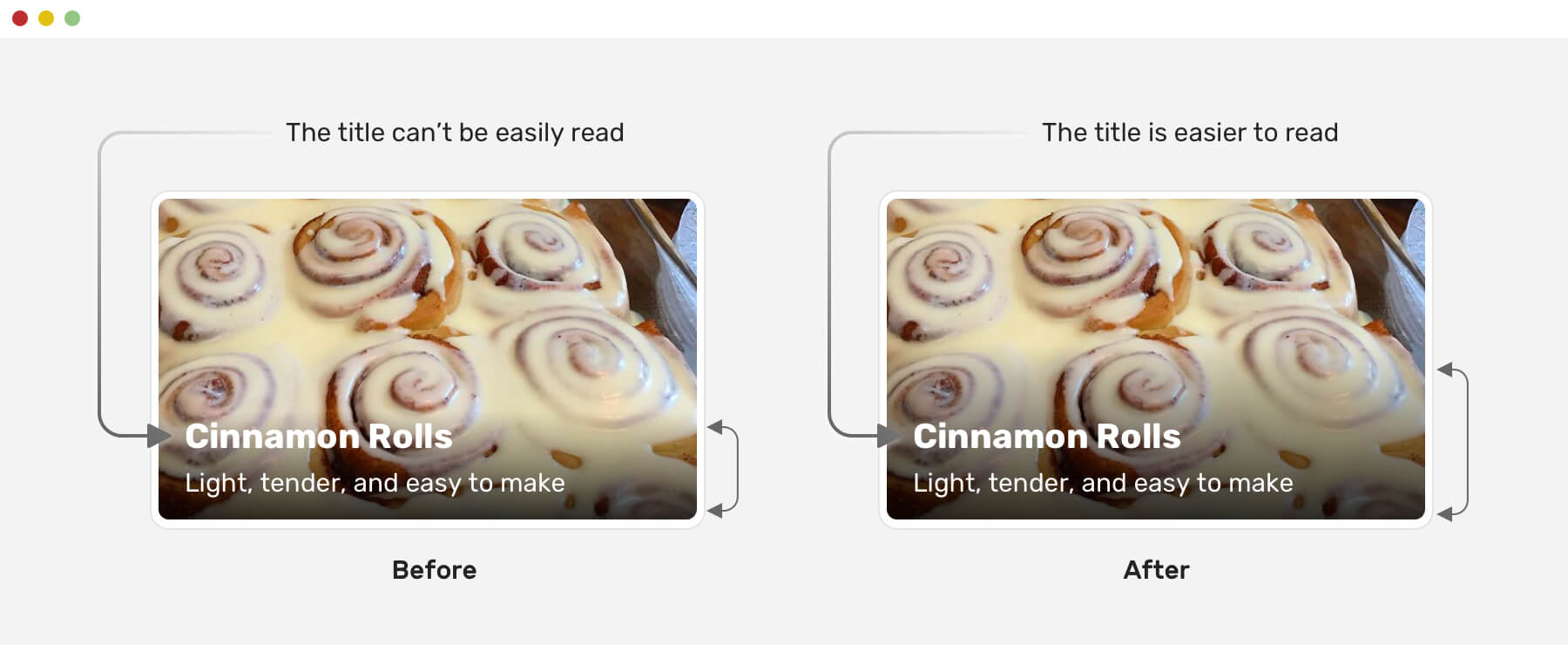
Handling Text Over Images in CSS

How to Create an Image with Transparent Text with CSS
Opacity - Tailwind CSS

Ten tips for better CSS transitions and animations - Josh Collinsworth blog

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta®

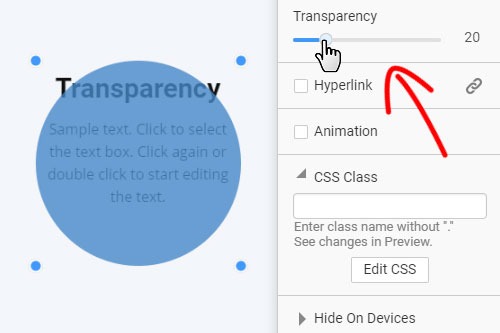
How to change the Transparency property of a site element

The HubSpot Website Blog

Opacity in CSS Examples to Implement Opacity in CSS

Transition animation for background change, by MasaKudamatsu, Web Dev Survey from Kyoto

2 Quick Steps to Change Opacity in Adobe Illustrator

The HubSpot Website Blog (65)