By A Mystery Man Writer

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

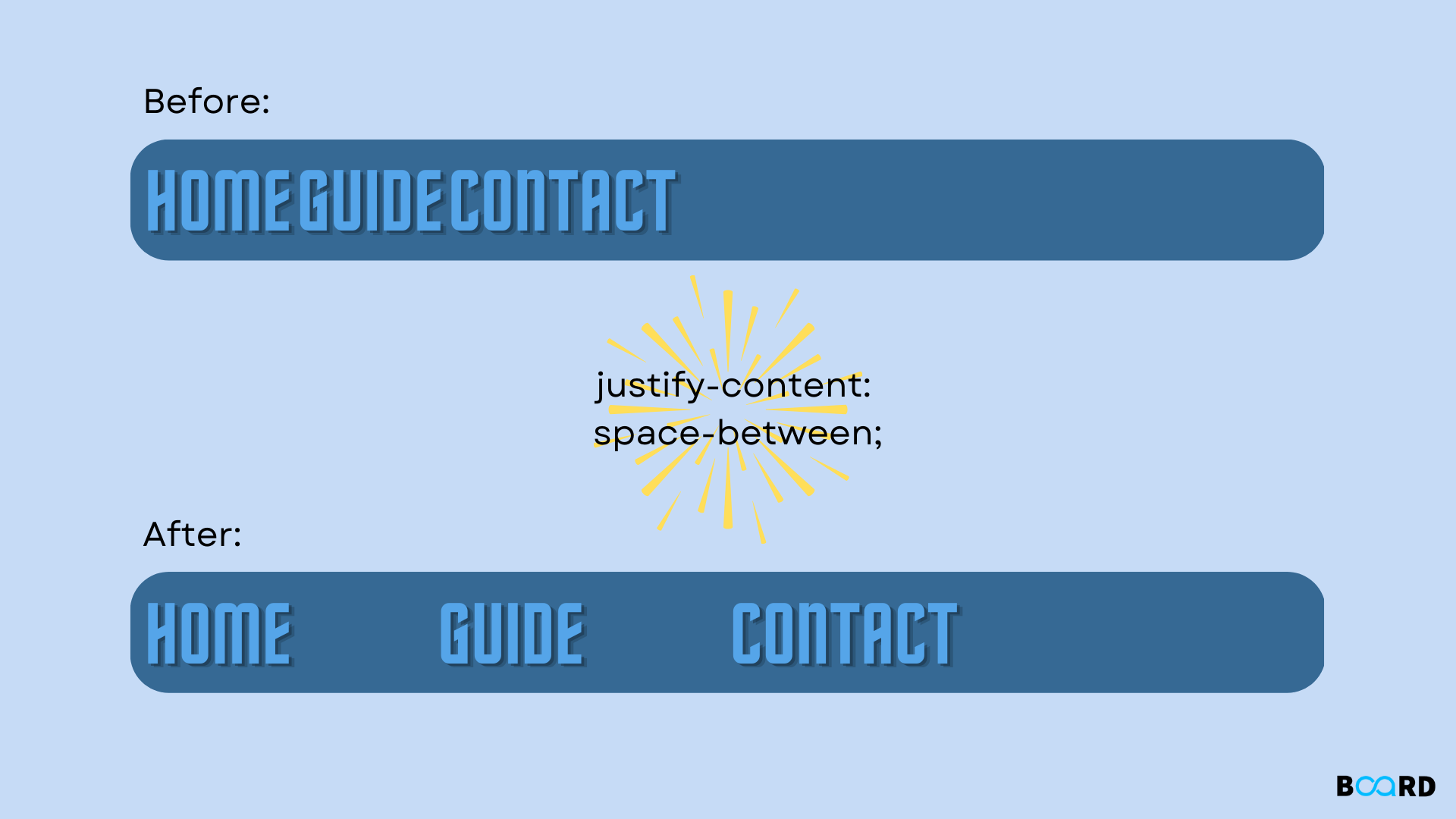
How to add a space between the flex container?

html - How to position a div with equal margins for left, right, and top - Stack Overflow

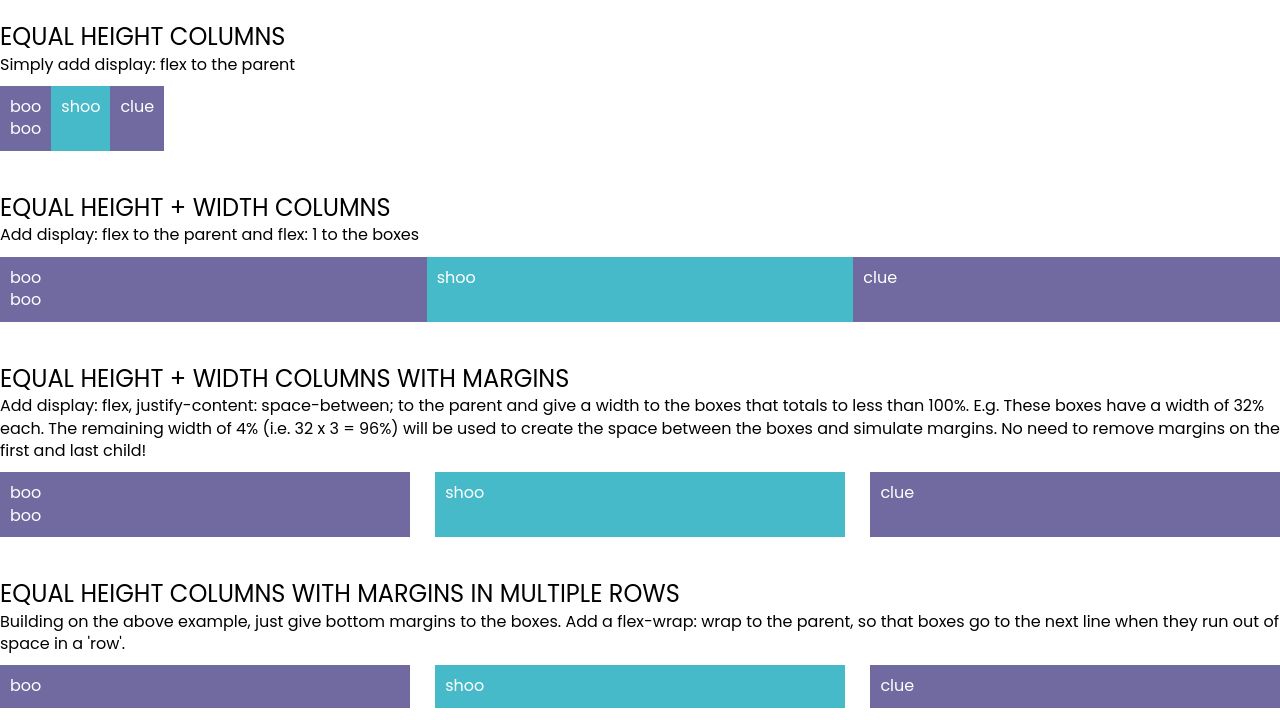
Equal Height and Width Columns using Flexbox

How To Use Float and Columns to Lay Out Content with CSS

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

Align Column DIVs as Left-Center-Right with CSS Flex

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

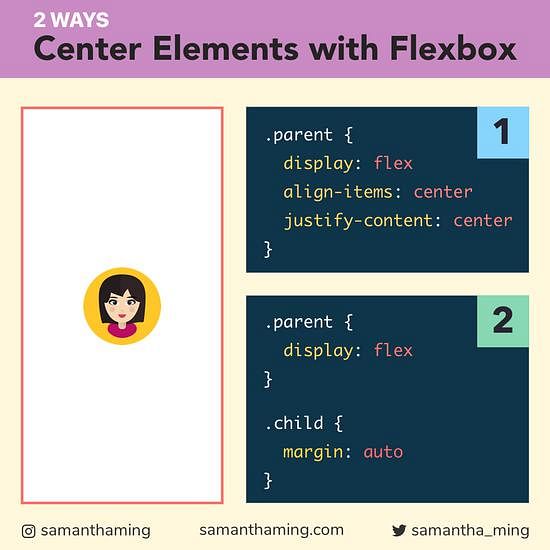
2 ways to Center Elements with Flexbox

3 ways to display two divs side by side - DEV Community

CSS Flexible Flow Module

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder

3 ways to display two divs side by side - DEV Community
How to Position HTML Elements Side by Side with CSS, by Cem Eygi