
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

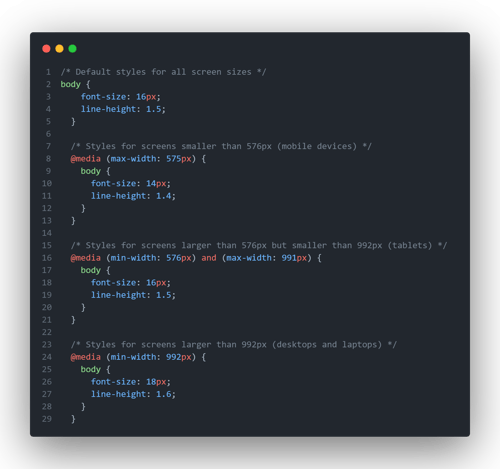
The Complete Guide to CSS Media Queries

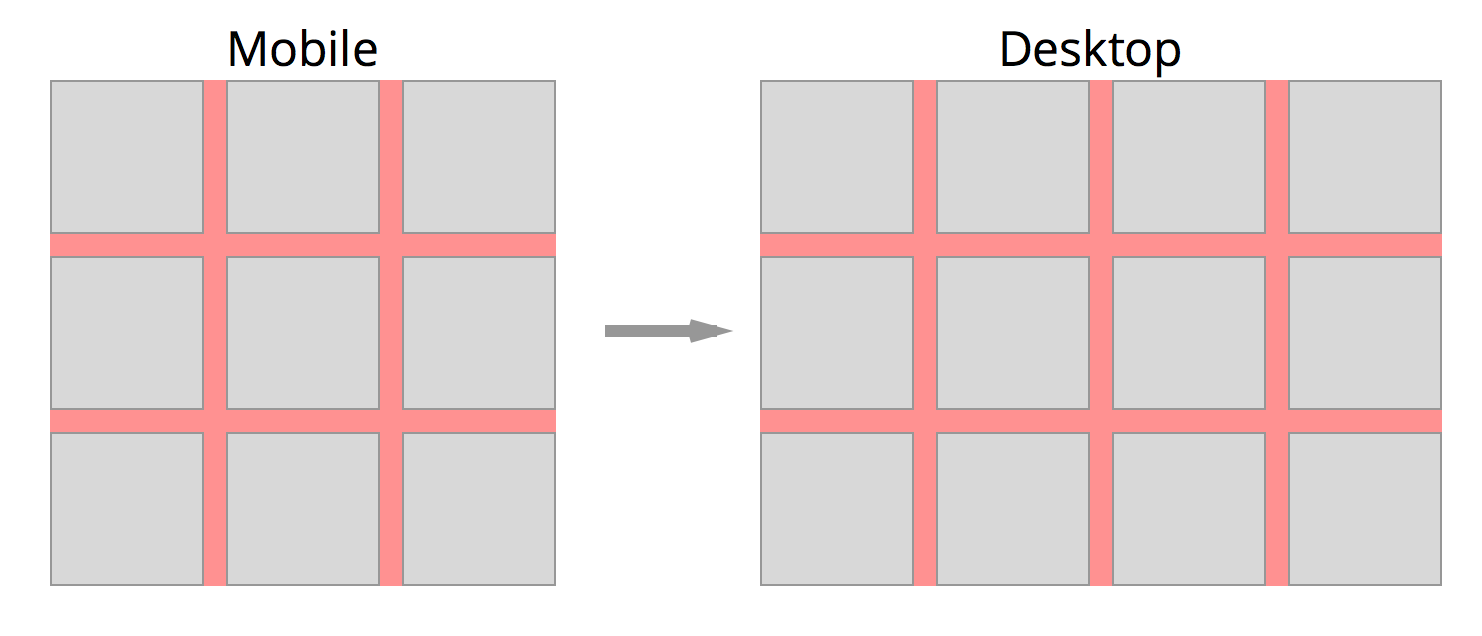
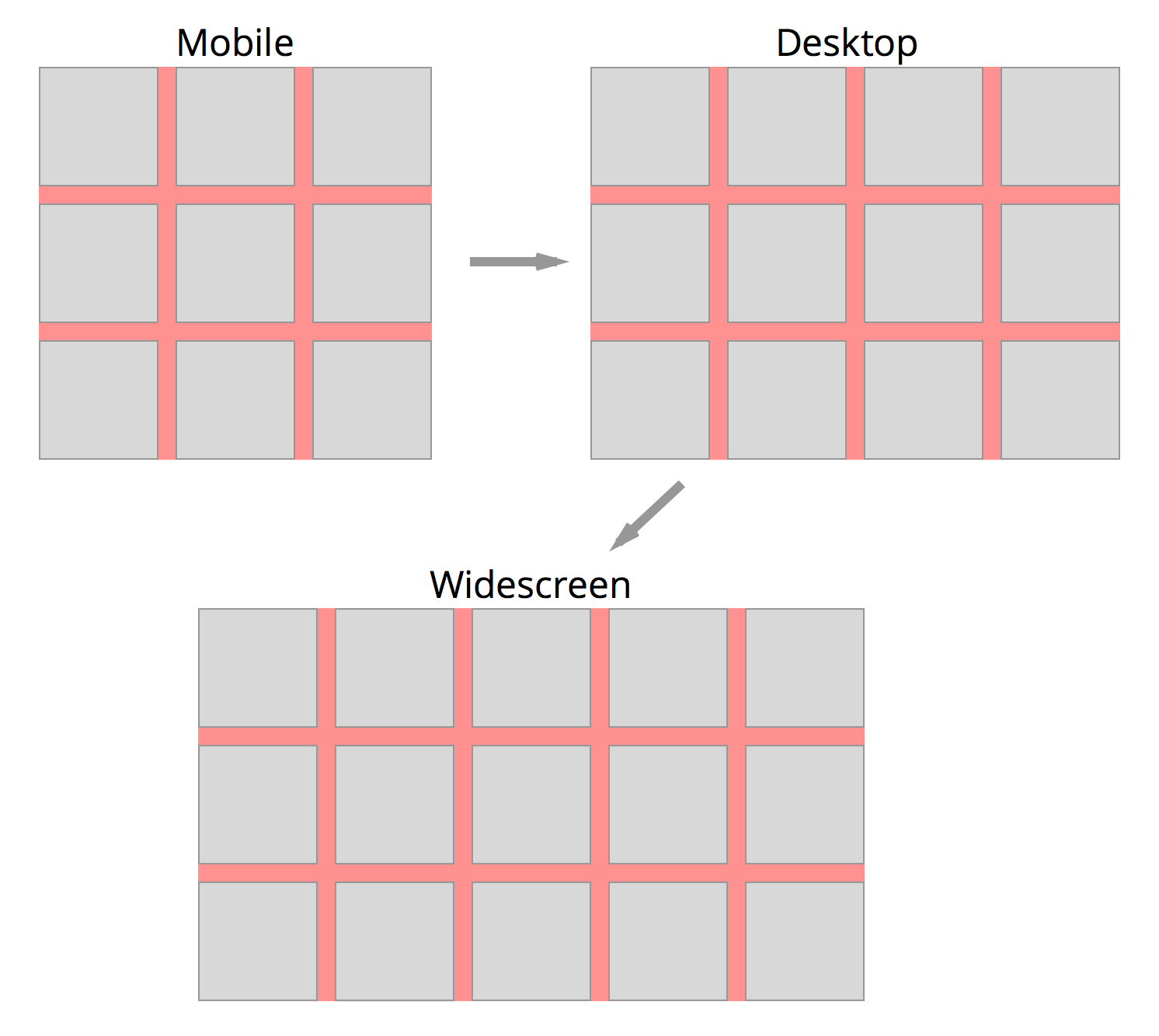
How to use CSS breakpoints to create responsive designs

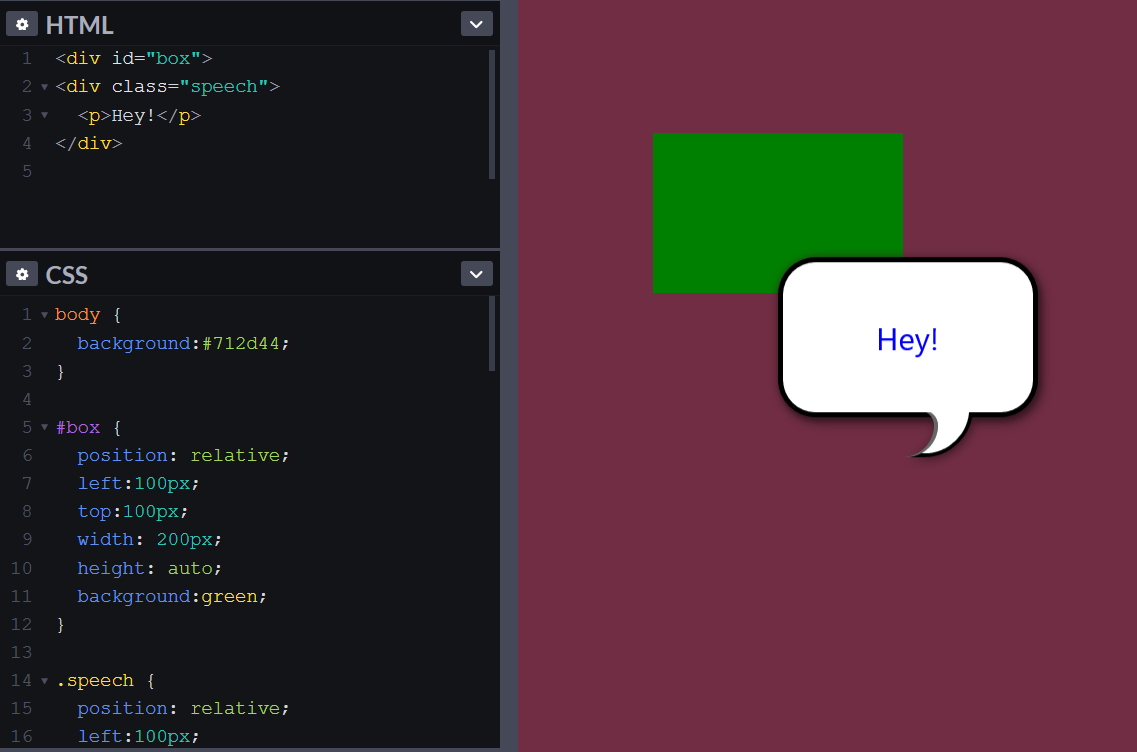
Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

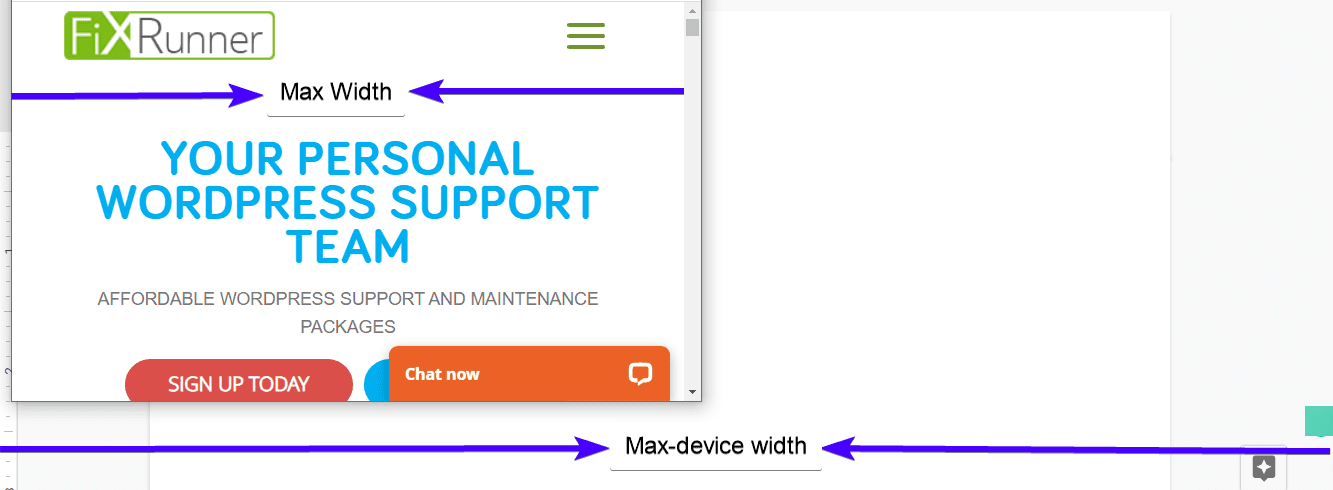
Media Queries - Understanding the difference between min-width and max-width

How To Write Mobile-first CSS

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Media Query Not Working Practical Steps on How to Fix it

Media Queries in CSS. How do They Work? • Silo Creativo

2 How media queries work, min width vs max width

How To Write Mobile-first CSS
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

Tutorial: Learn how to use CSS Media Queries in less than 5 minutes

What is the industry standard breakpoints css devs use? : r/css