By A Mystery Man Writer

I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

First learnings from adopting SwiftUI, by Christos Karaiskos

ios - VStack padding is not being apploed when VStack is wrapped in a ScrollView - Stack Overflow

How to control spacing around individual views using padding - a free SwiftUI by Example tutorial

ios - SwiftUI push vstack to remaining length of screen - Stack Overflow

ios - SwiftUI Content View random padding - Stack Overflow

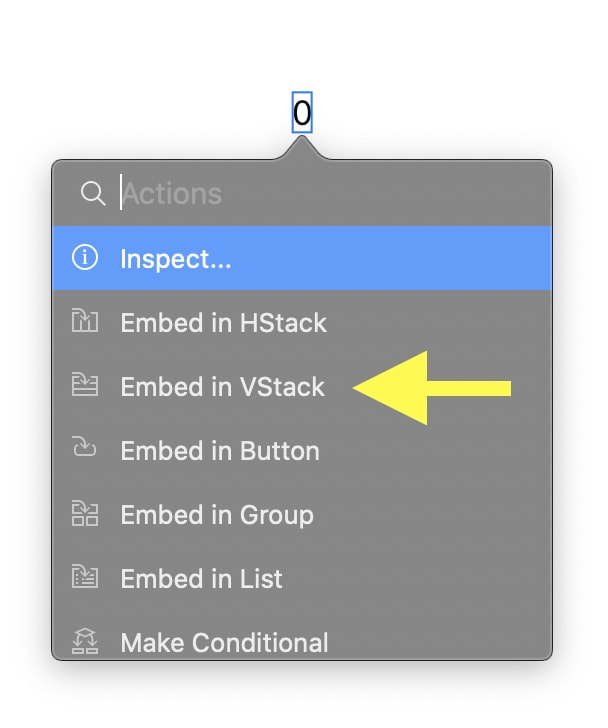
ios13 - iOS SwiftUI how to bring up extra actions like Embed in VStack when interacting with code? - Stack Overflow

How to Make a Button with SwiftUI - DEV Community

Adjusting the space between views — SwiftUI Concepts Tutorials

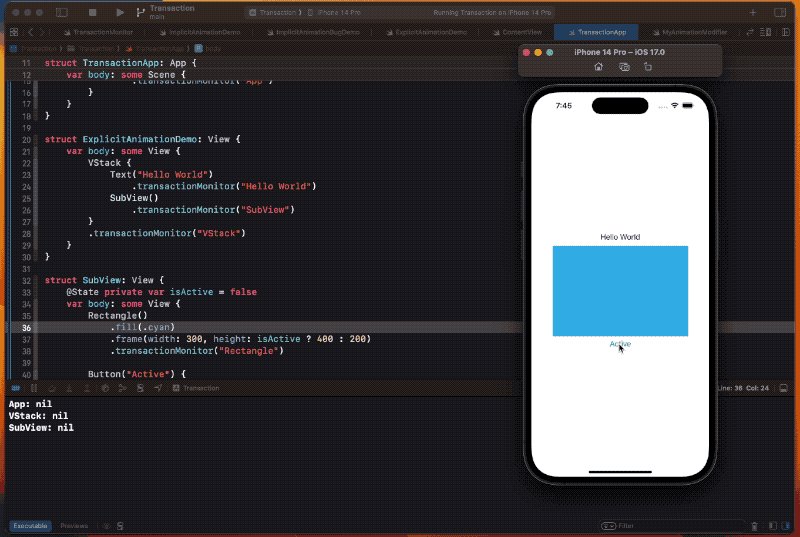
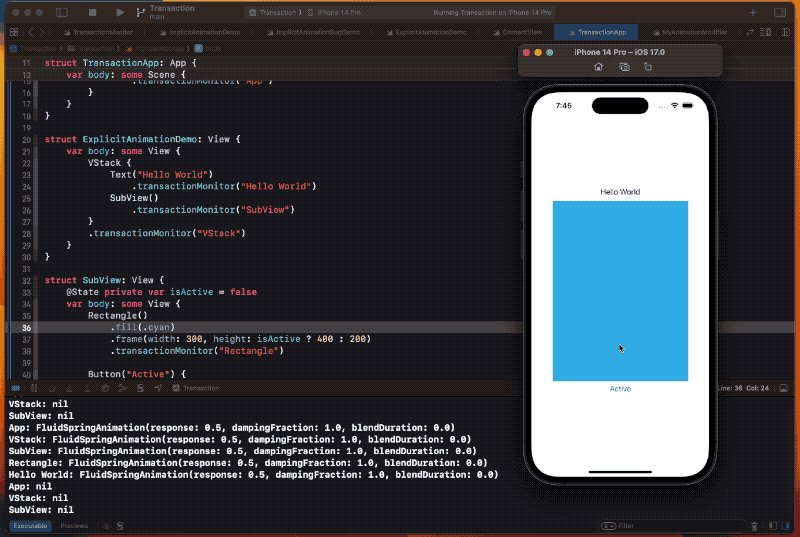
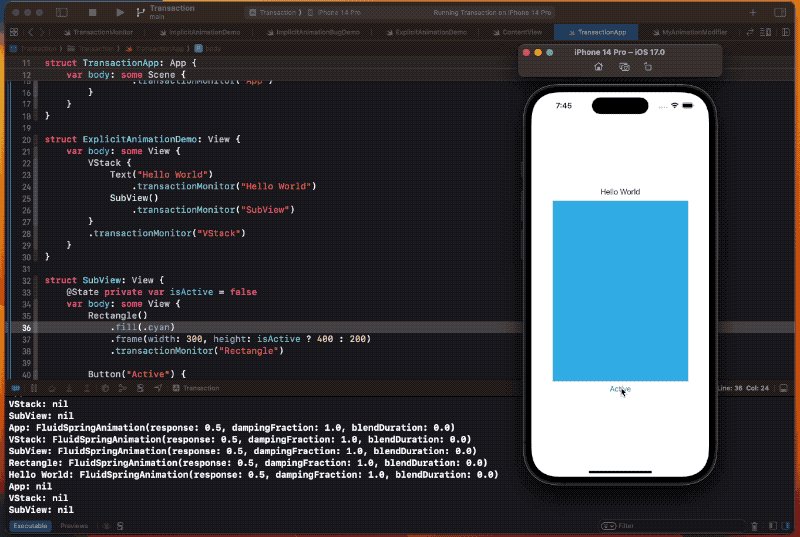
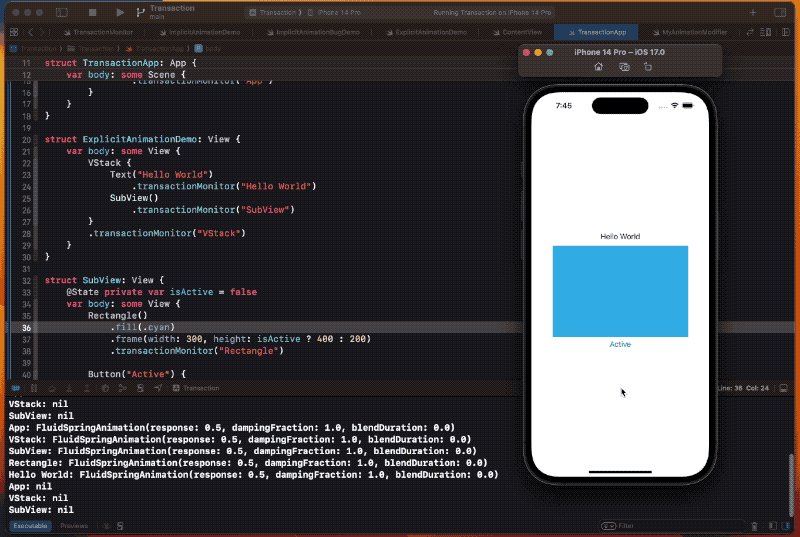
The Secret to Flawless SwiftUI Animations: A Deep Dive into Transactions

Mysterious spacing or padding in elements in a VStack in a ScrollView in SwiftUI - Stack Overflow

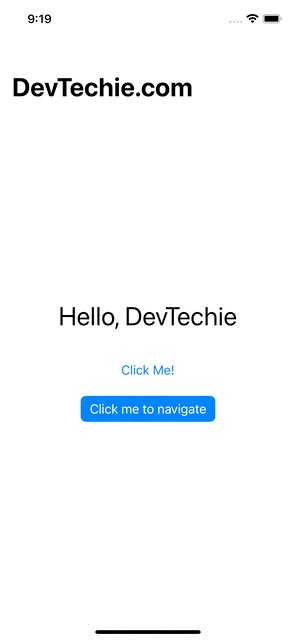
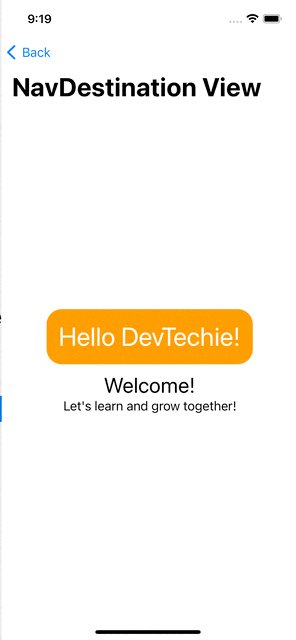
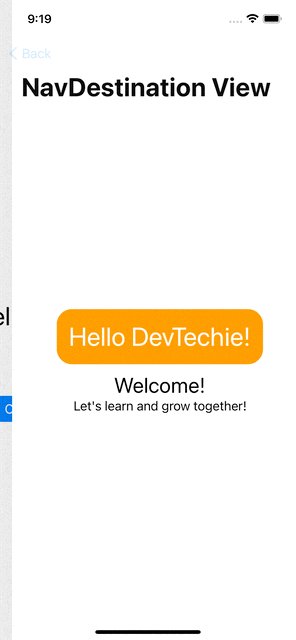
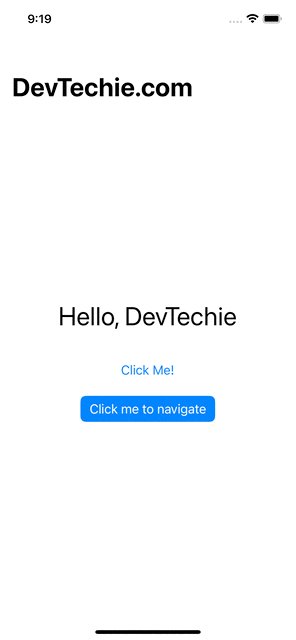
Navigation Link in SwiftUI