
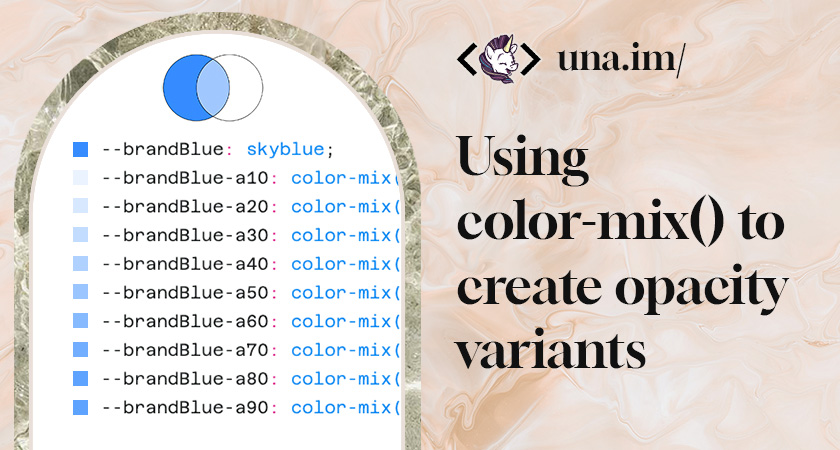
Build an alpha color system without splitting out channels using this one neat trick.

How to create a Dark Mode color palette

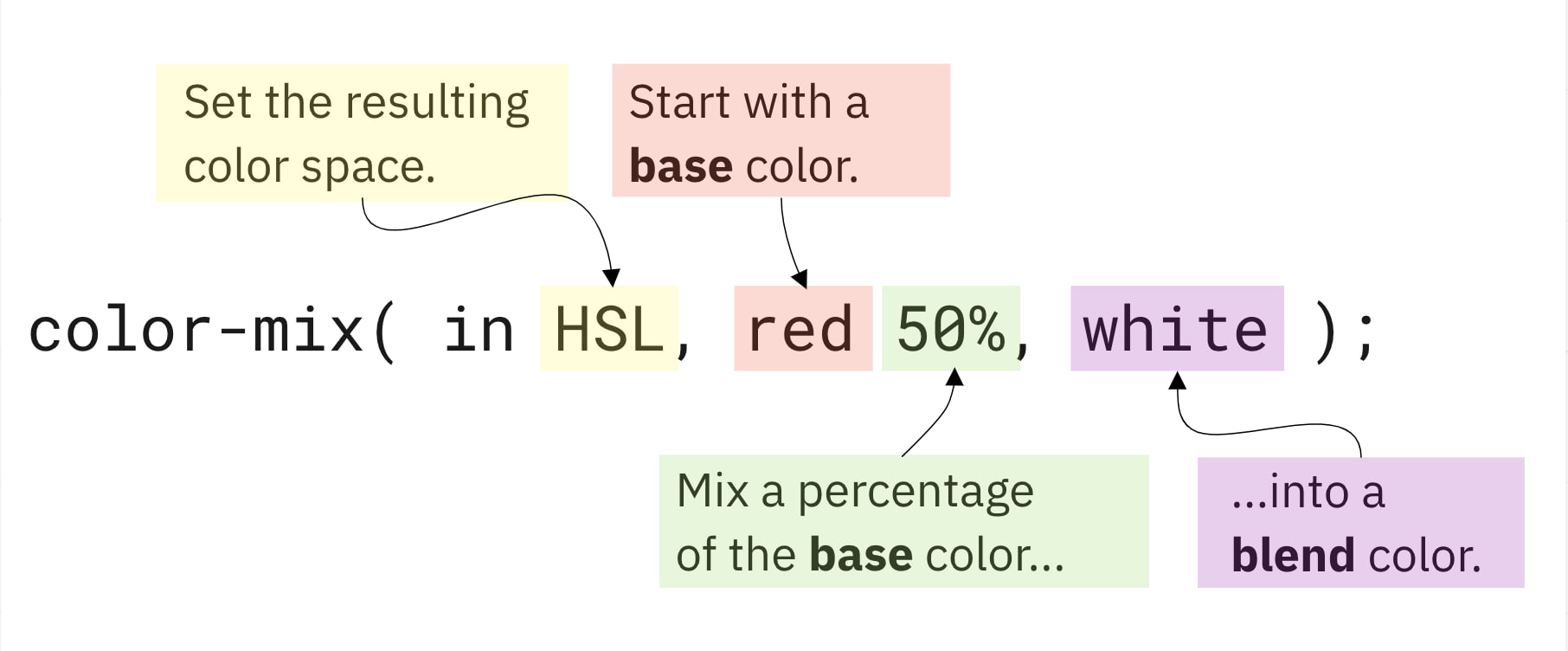
Less Sass, more color-mix — or: Color manipulation with pure CSS

Link · Bootstrap v5.3

CSS color-mix() Chrome for Developers

Add way to change opacity for color variables alias, fills, strokes, etc - Share an idea - Figma Community Forum

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Color opacity modifier for custom colors · tailwindlabs tailwindcss · Discussion #7736 · GitHub

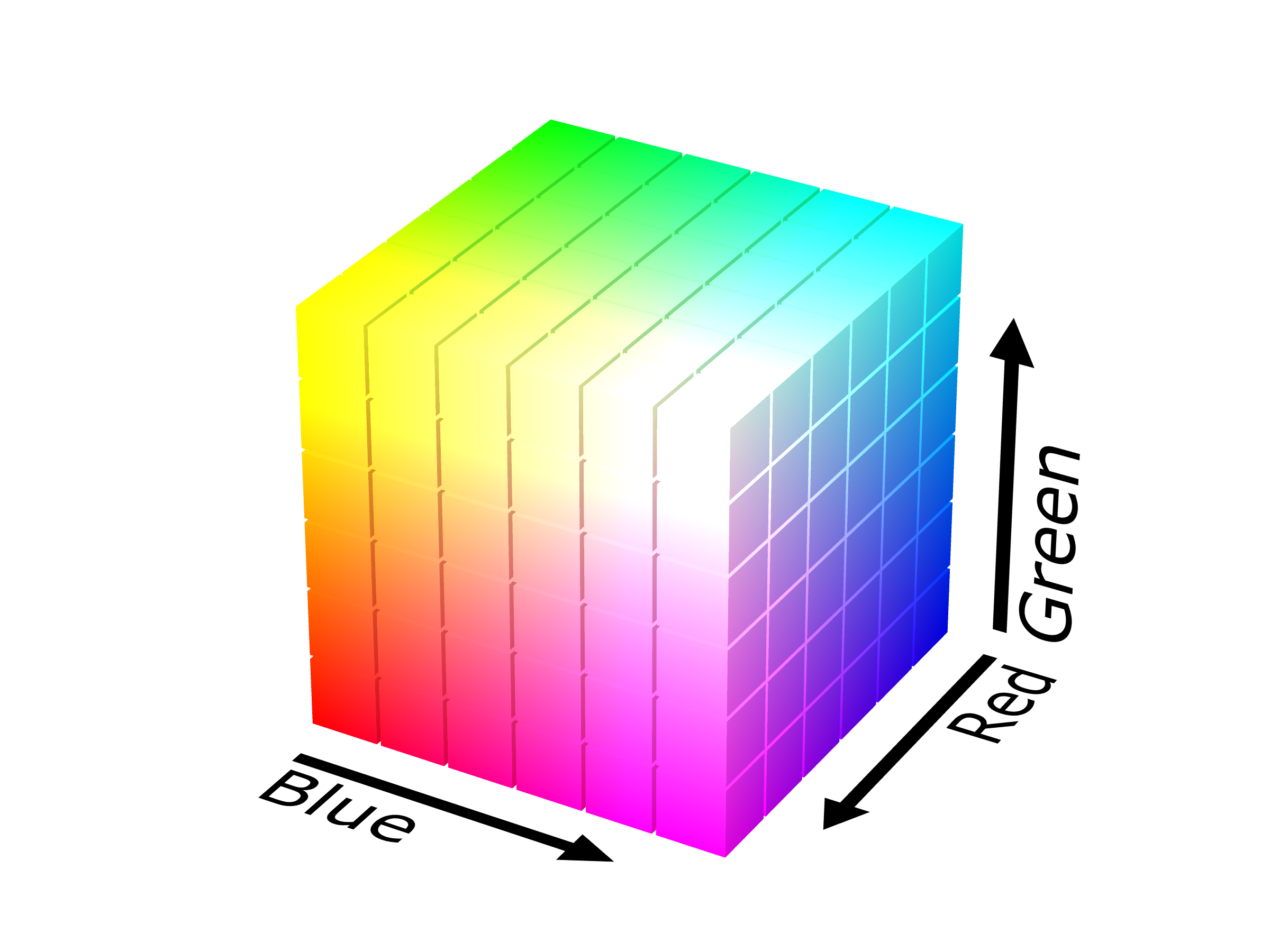
How Colors are Created in the Digital World – Reed Art & Imaging

Ricky Lopes sur LinkedIn : una.im

Using Xcode- Creating Reusable and Shareable Color Palettes

Colors in UI: An Essential Guide to Use in Your Projects

How to create a Dark Mode color palette