By A Mystery Man Writer

When designing a website two of the CSS fundamentals you must know are margin and padding. Margin and padding are the two most frequently used properties for spacing elements out. As a beginner, you…

Margin vs Padding in HTML and CSS: Differences and How to Use

Padding vs Margin: The Definitive Guide – UX Engineer

How to Set CSS Margins and Padding, and Cool Layout Tricks

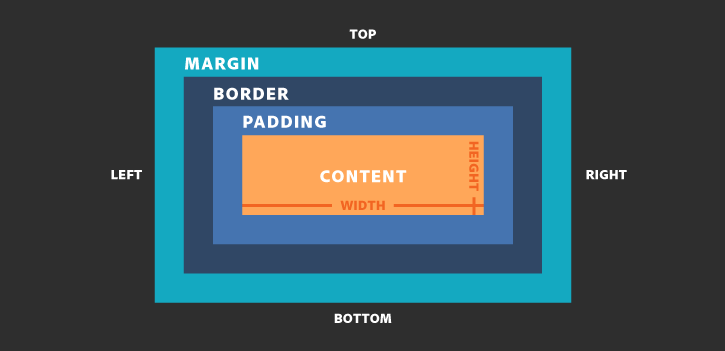
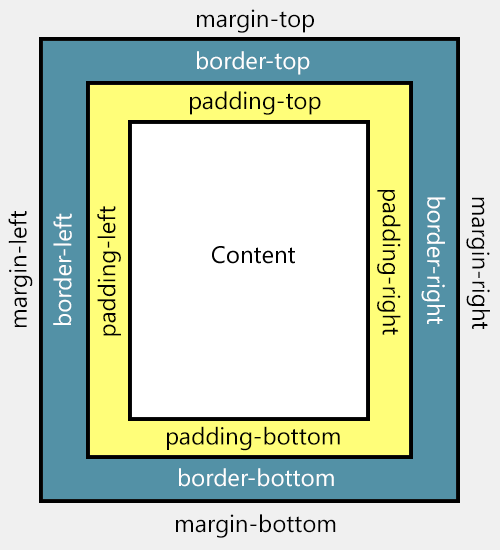
Understanding CSS Box Model. CSS box model is a container which

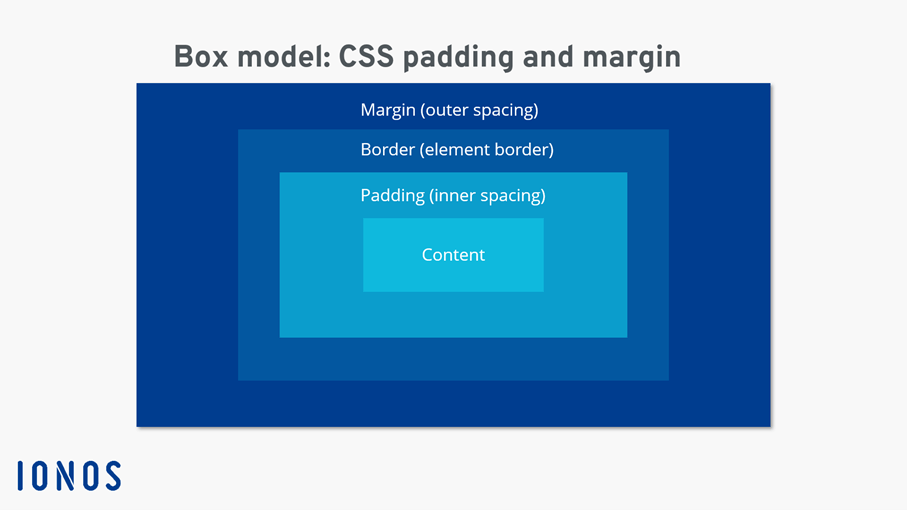
How to use padding vs. margin in CSS - IONOS

How to use padding vs. margin in CSS - IONOS

CSS padding vs margin: What's the difference?

Margin vs Padding. When designing a website two of the CSS…
What are the main differences between Margin and Padding in CSS