By A Mystery Man Writer

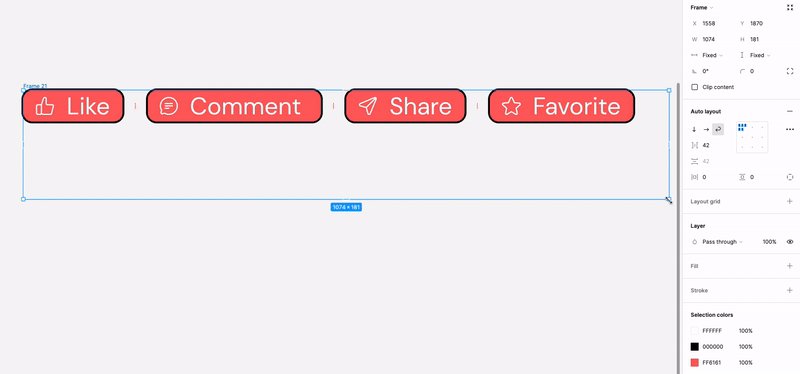
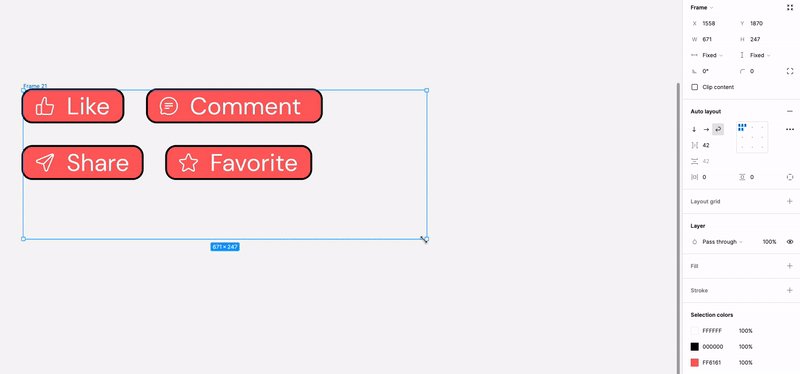
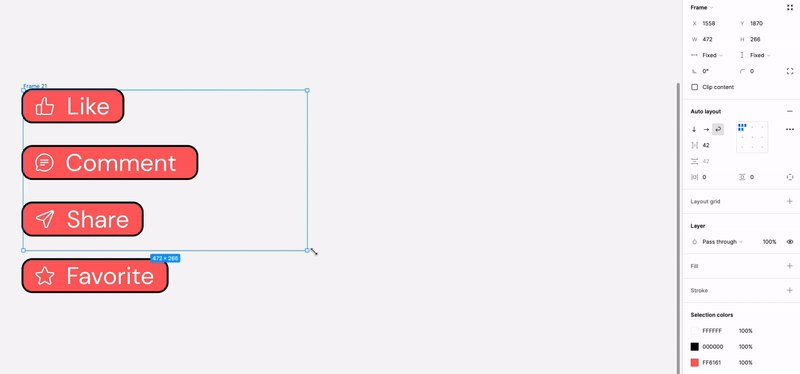
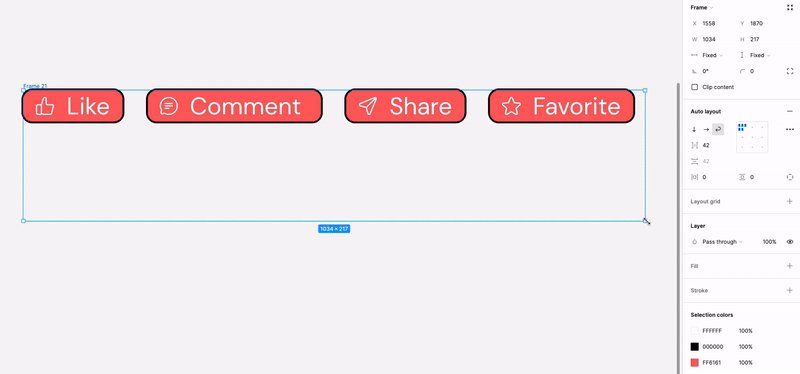
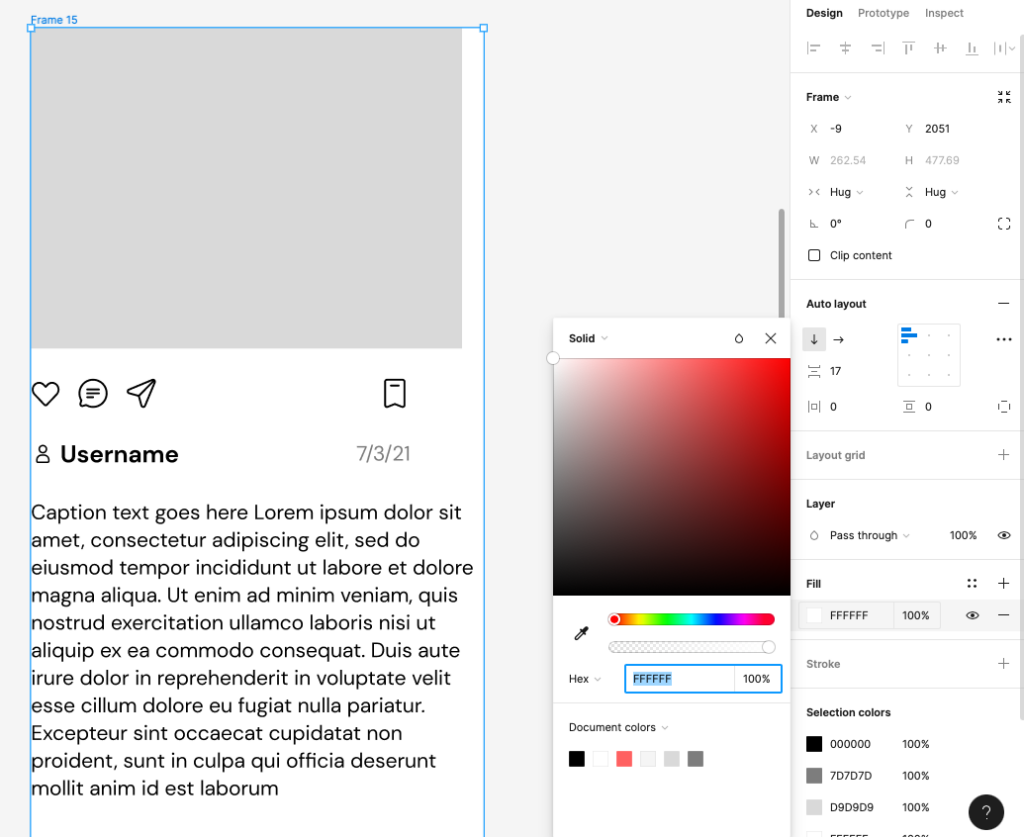
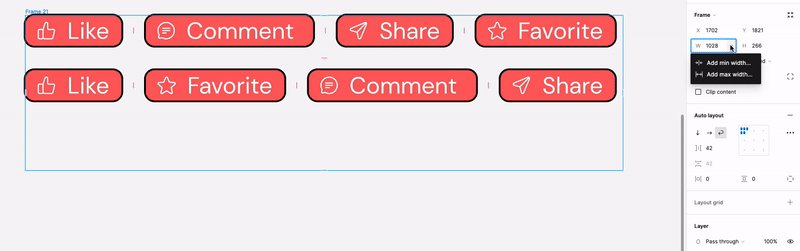
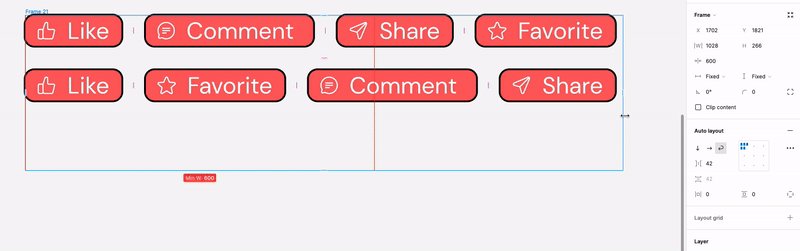
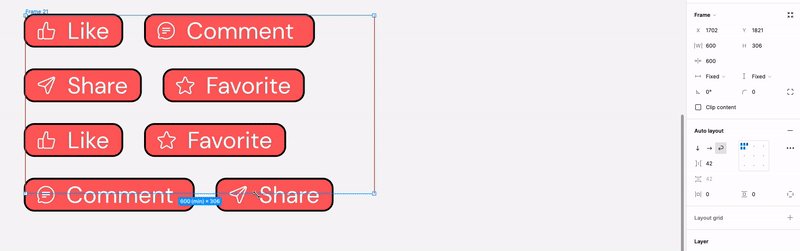
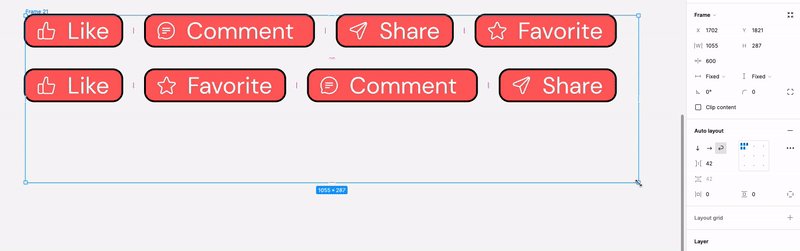
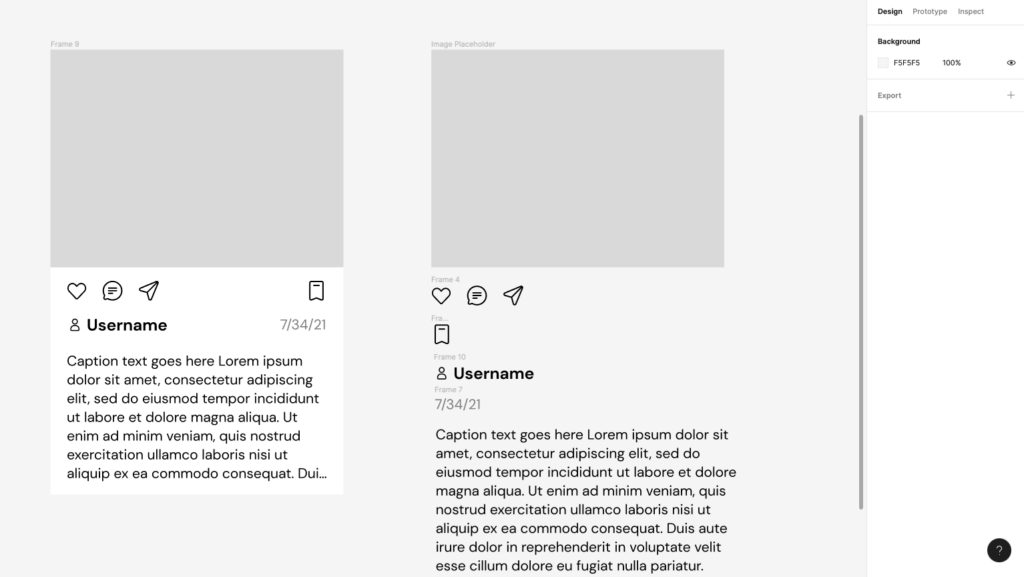
Learn how to use Figma's Auto Layout tool to quickly add padding and alignment rules to standardize your design elements.

Features: Auto Layout
Auto layout no Figma, auto draw como usar

How to use Auto Layout in Figma with Icons - The Noun Project Blog

Features: Auto Layout
UI Designer's Guide to App Icon Design (Free Icon Set)

Guide to Iconography Design for Enhancing Your UX/UI Abilities

Restro World - Modern Cafe and Restaurant Website Figma UI Kit

How to use Auto Layout in Figma with Icons - The Noun Project Blog

Web Designers' Guide to UI/UX Resources

How to use Auto Layout in Figma with Icons - The Noun Project Blog

Noun Project designs, themes, templates and downloadable graphic

The best tools for documenting design systems

How to use Auto Layout in Figma with Icons - The Noun Project Blog

How to use Auto Layout in Figma with Icons - The Noun Project Blog