By A Mystery Man Writer

I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

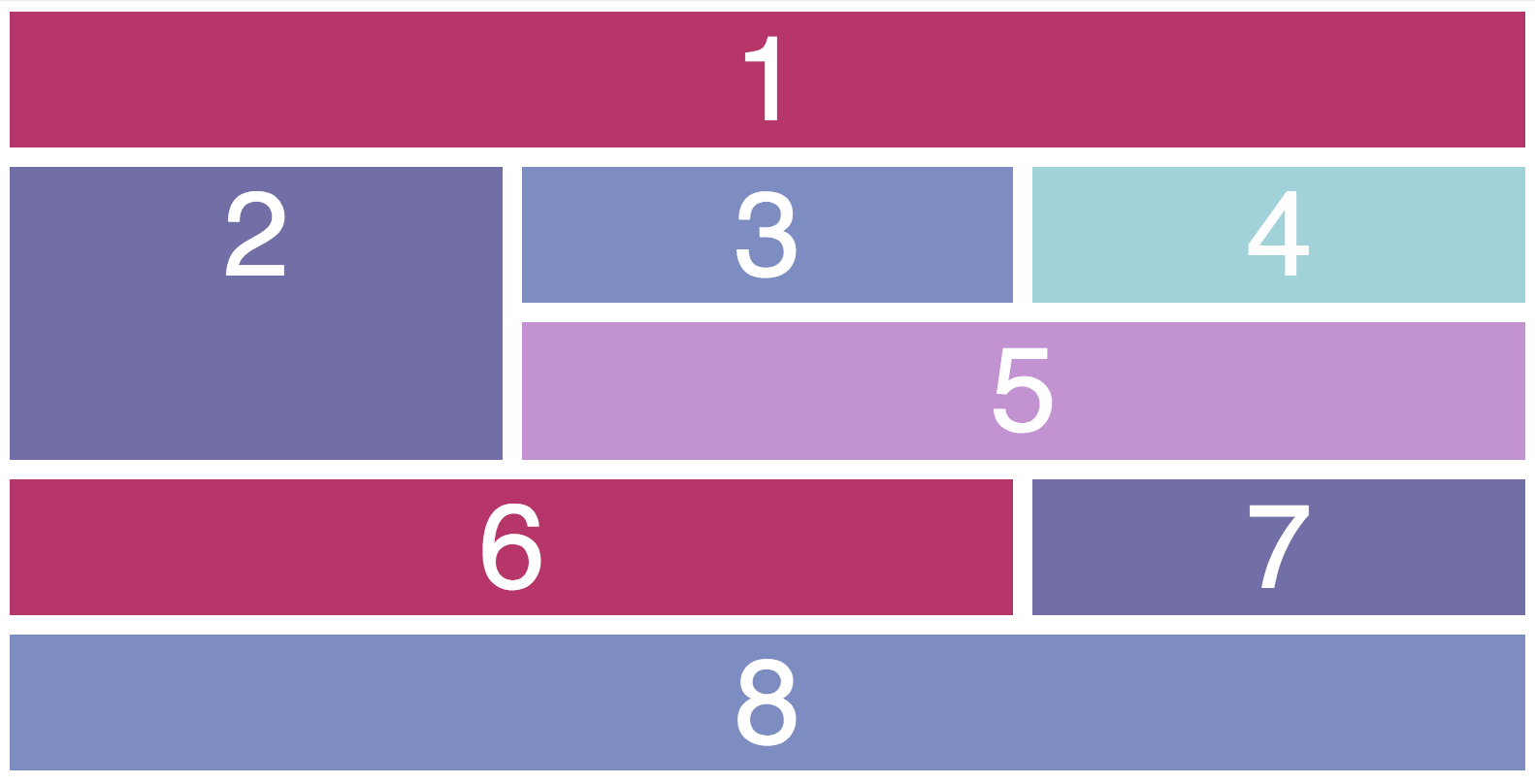
Define grid element height and width - Create Web Page Layouts With CSS - OpenClassrooms

Material UI Grid: Build Responsive Web Layouts - CopyCat Blog

Building Web Page Layout with Flexbox and Grid in React and Material-UI V5

javascript - Make child of Material UI Grid item stretch to fit the remaining height of the parent container - Stack Overflow

React MUI Flexbox - GeeksforGeeks

Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

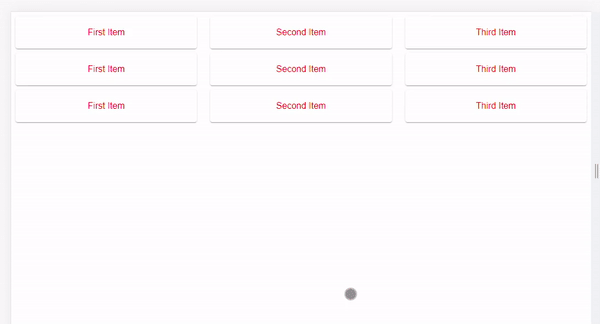
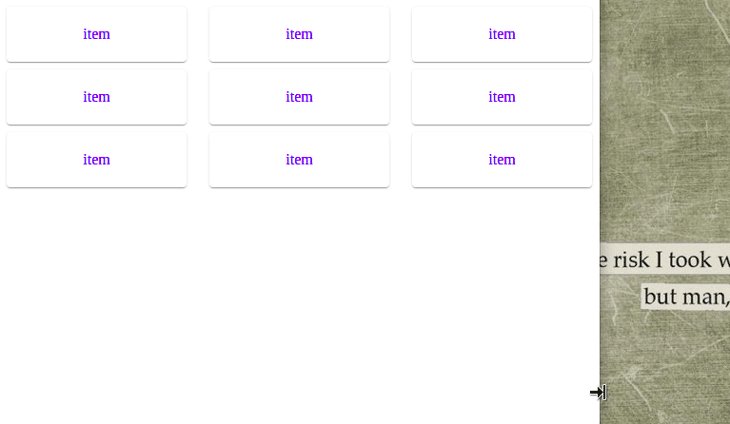
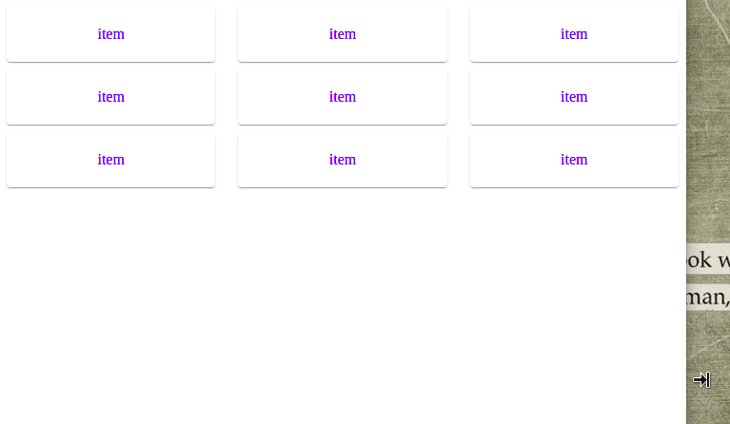
CSS Gap Space with Flexbox

Guide to the MUI grid system - LogRocket Blog

css - MUI: How to prevent Grid items from going on next row? - Stack Overflow

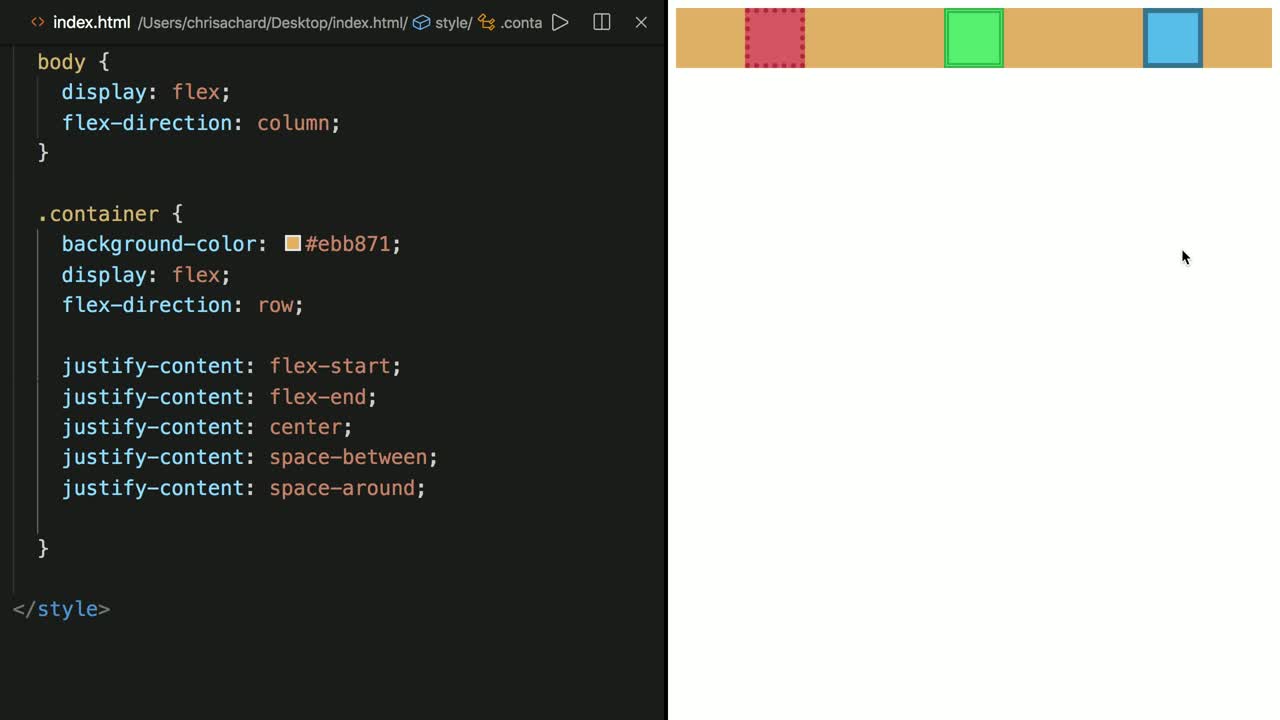
Change the Spacing of Flexed Components with justify-content

Guide to the MUI grid system - LogRocket Blog

css - Material UI grid: how only space between elements on the inside, not outside - Stack Overflow