By A Mystery Man Writer

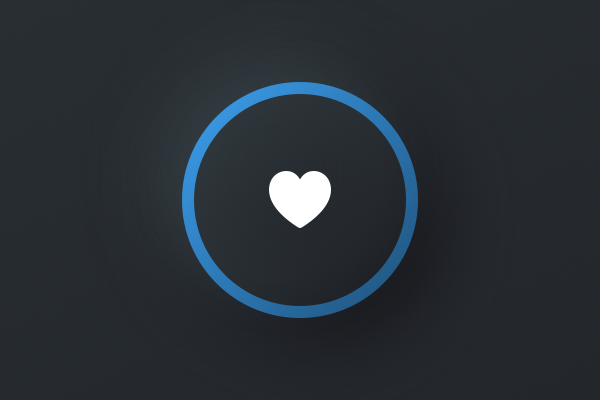
We can make a simple bevel effect using two inner shadows. SwiftUI has a built-in way to add a drop shadow with the shadow modifier. But if you want to add an inner shadow effect, you need to be a bit creative.

How to build neumorphic designs with SwiftUI – Hacking with Swift

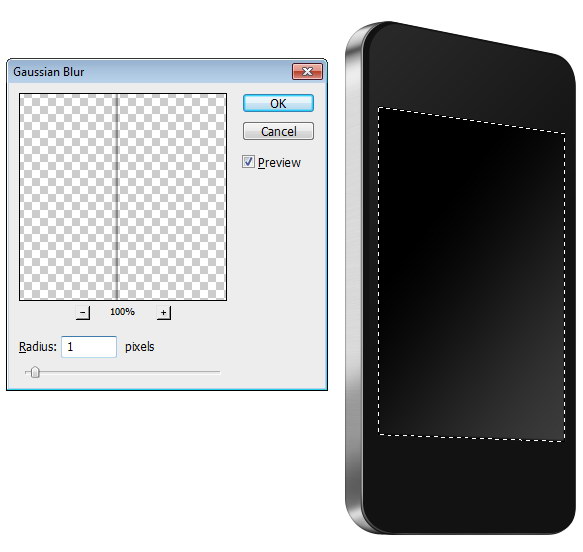
How to Draw a Realistic iPhone 4 with Photoshop - WebFX

Creating Stylish Buttons with Bevel Emboss and Drop Shadow

The easiest way to create Neumorphic Style UI with SwiftUI, by Costa C.

How to make a simple bevel effect using inner shadows in SwiftUI

Super Easy Soft Shadows in Illustrator

SwiftUI Tutorial: Inner Shadows - Part 2: Views and Shapes

SwiftUI Tutorial: Inner Shadows - Part 2: Views and Shapes

Sarun W. on X: Learn how to make a simple bevel effect using inner shadows in SwiftUI. / X
Vecta: Applying shadow, bevel and other effects