
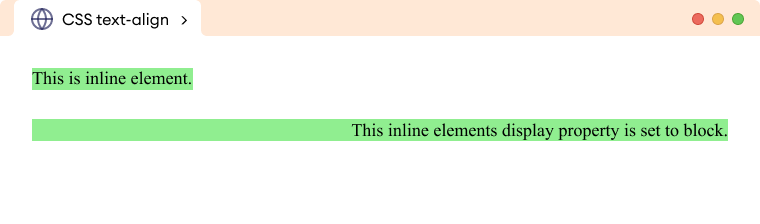
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

Vertical text alignment in buttons and inputs

How to align Placeholder Text in HTML ? - GeeksforGeeks

Left Align and Right Align Text on the Same Line

CSS text-align Property, How to Align Text with CSS

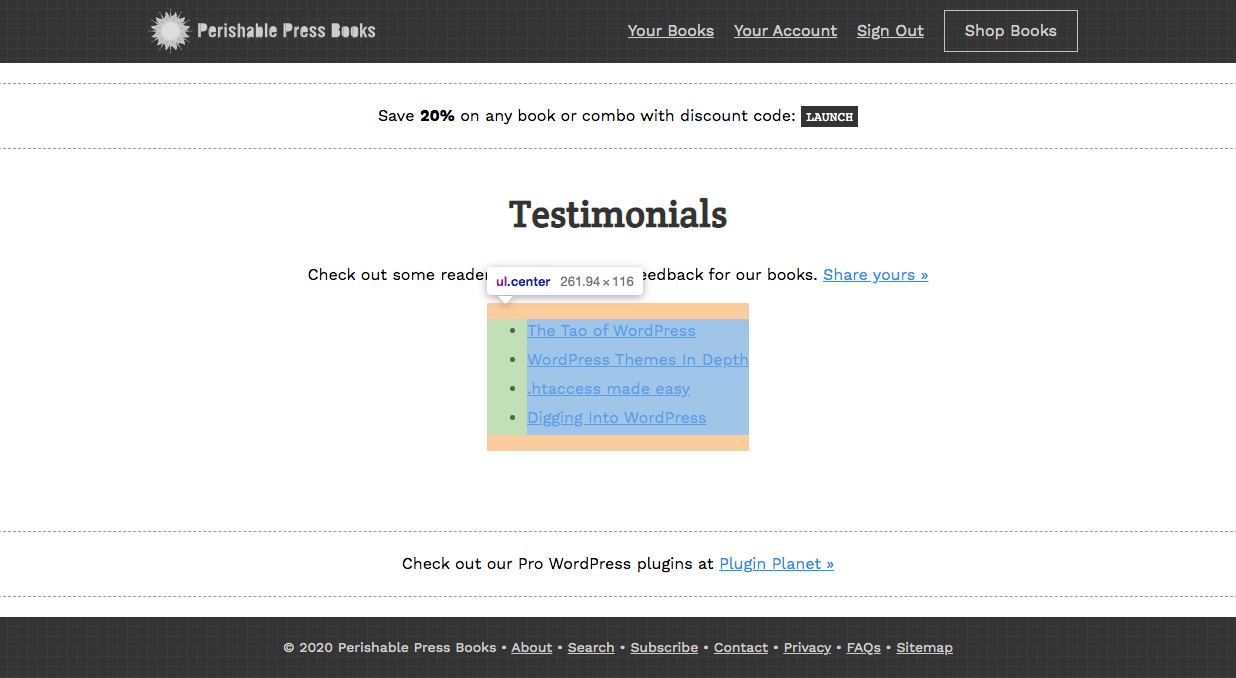
CSS: Center-Align List with Left-Aligned Text (and Unknown Width)

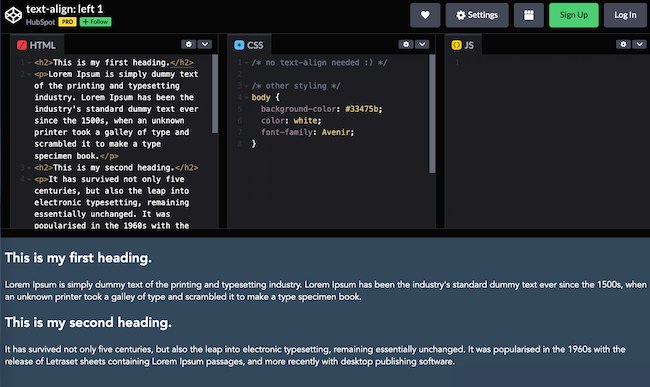
How to Left, Right & Center Align Text in HTML

HTML Center Text – How to CSS Vertical Align a Div

How to Vertically Center Text with CSS - W3Docs