
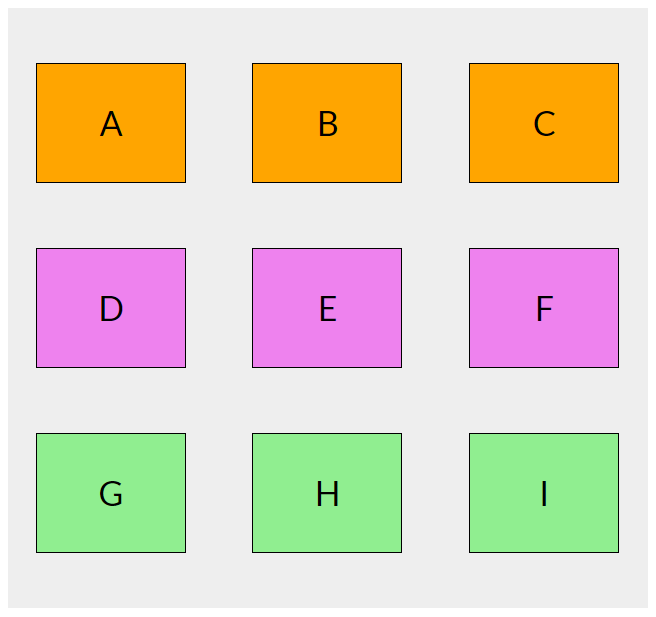
CSS Grid is a powerful layout system that allows web developers to create complex, two-dimensional grid layouts with ease.

How to Order and Align Items in Grid Layout — SitePoint

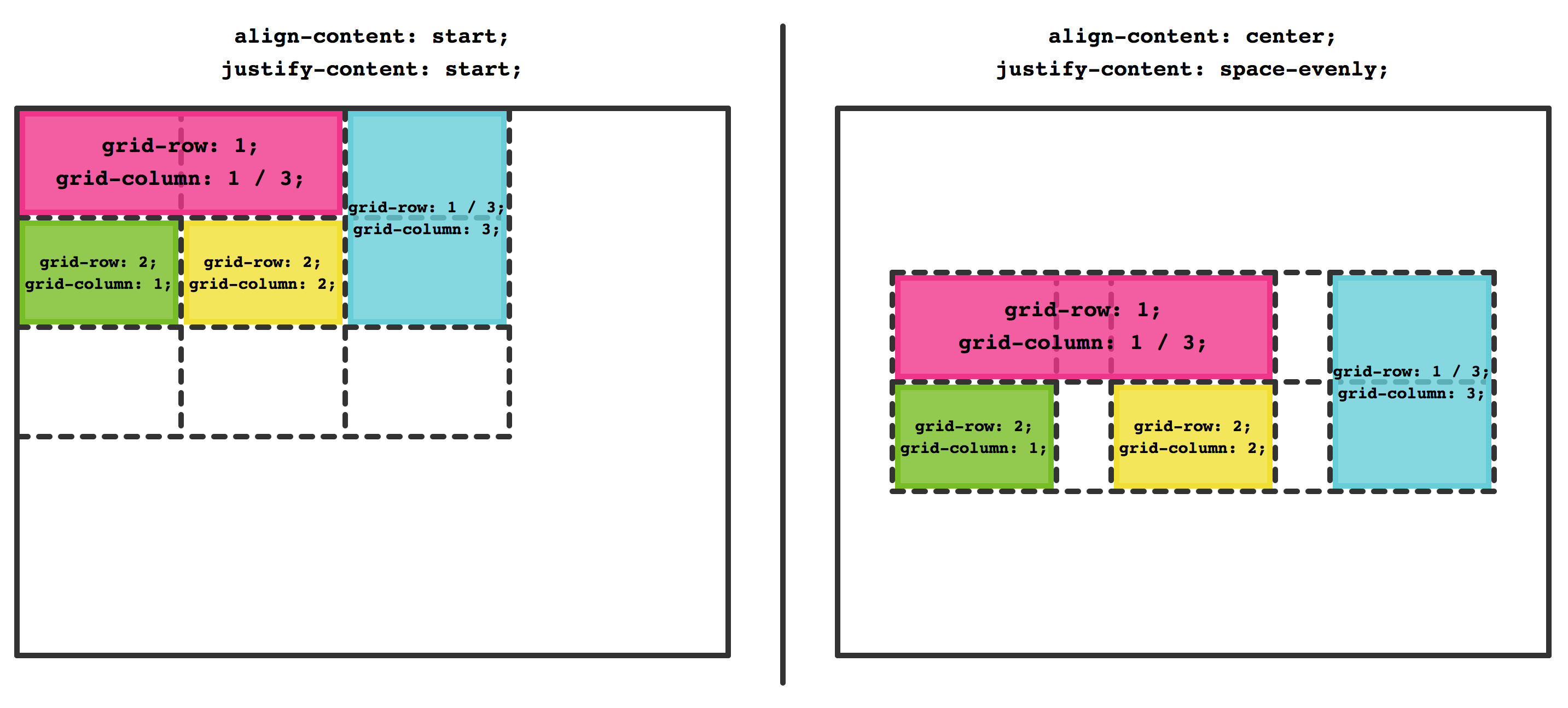
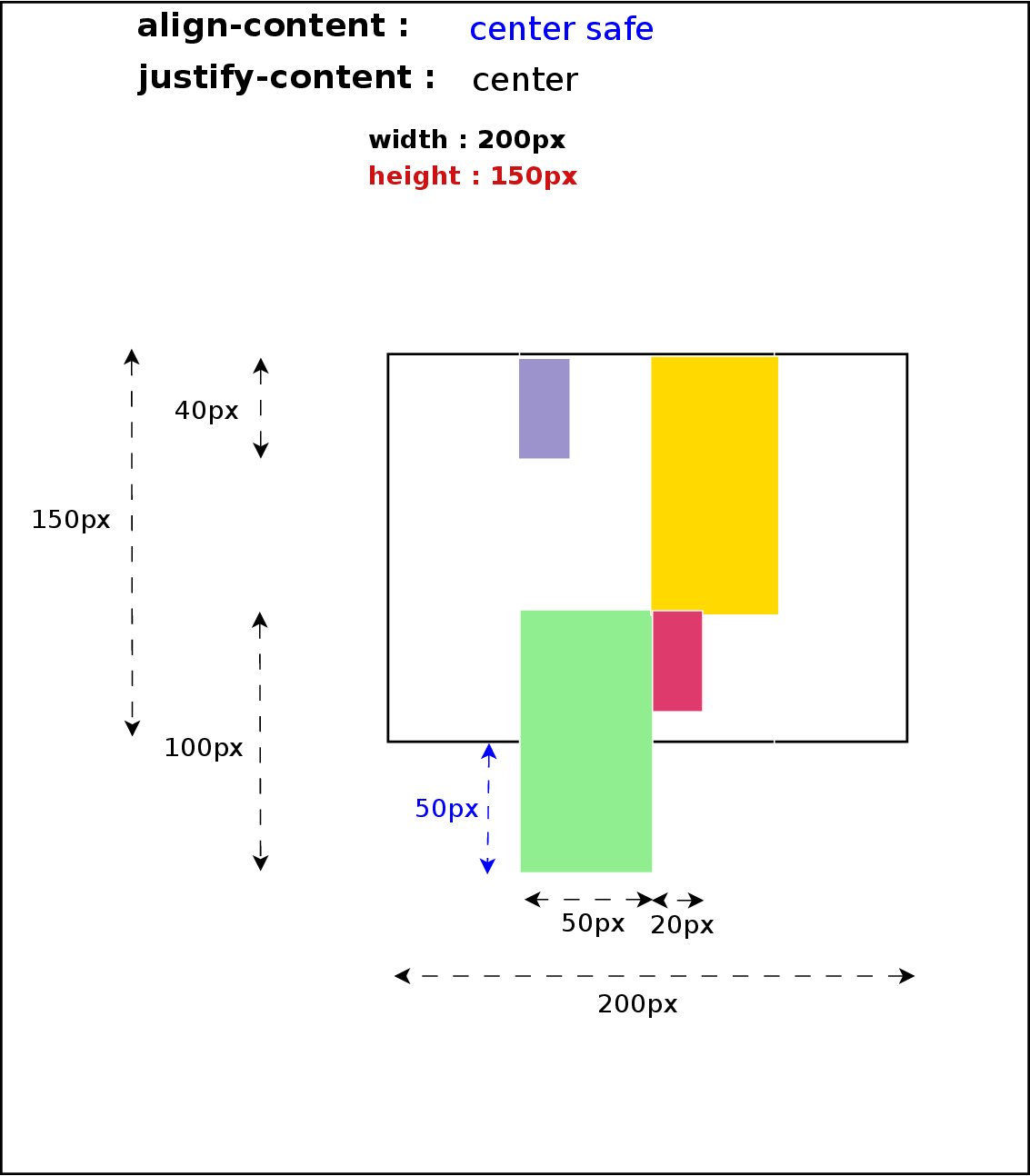
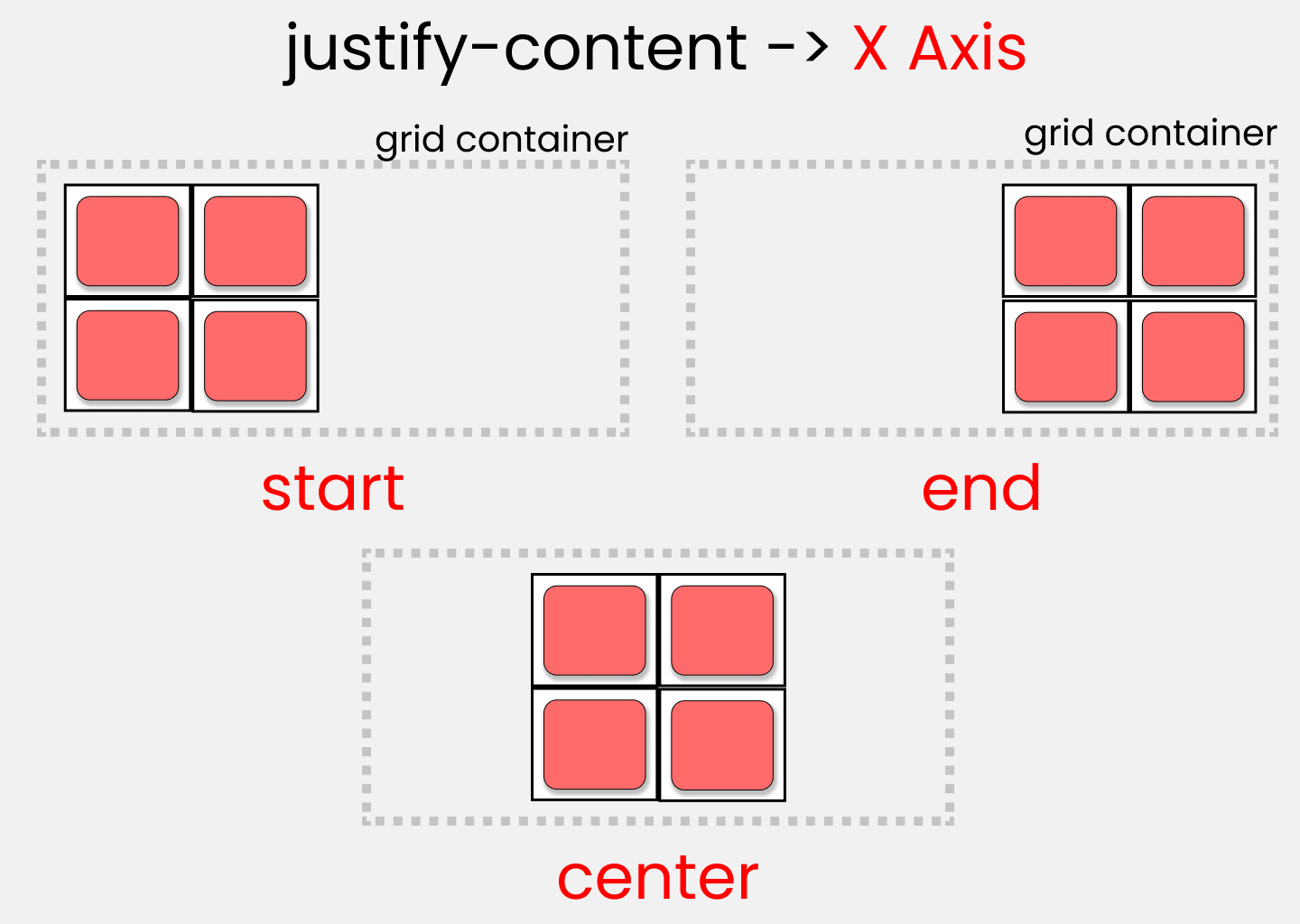
CSS Grid Course: Justify Content and Align Content

How To Combine Flexbox and CSS Grids for Efficient Layouts

CSS Grid: Kompletní příručka všech vlastností (s příklady)

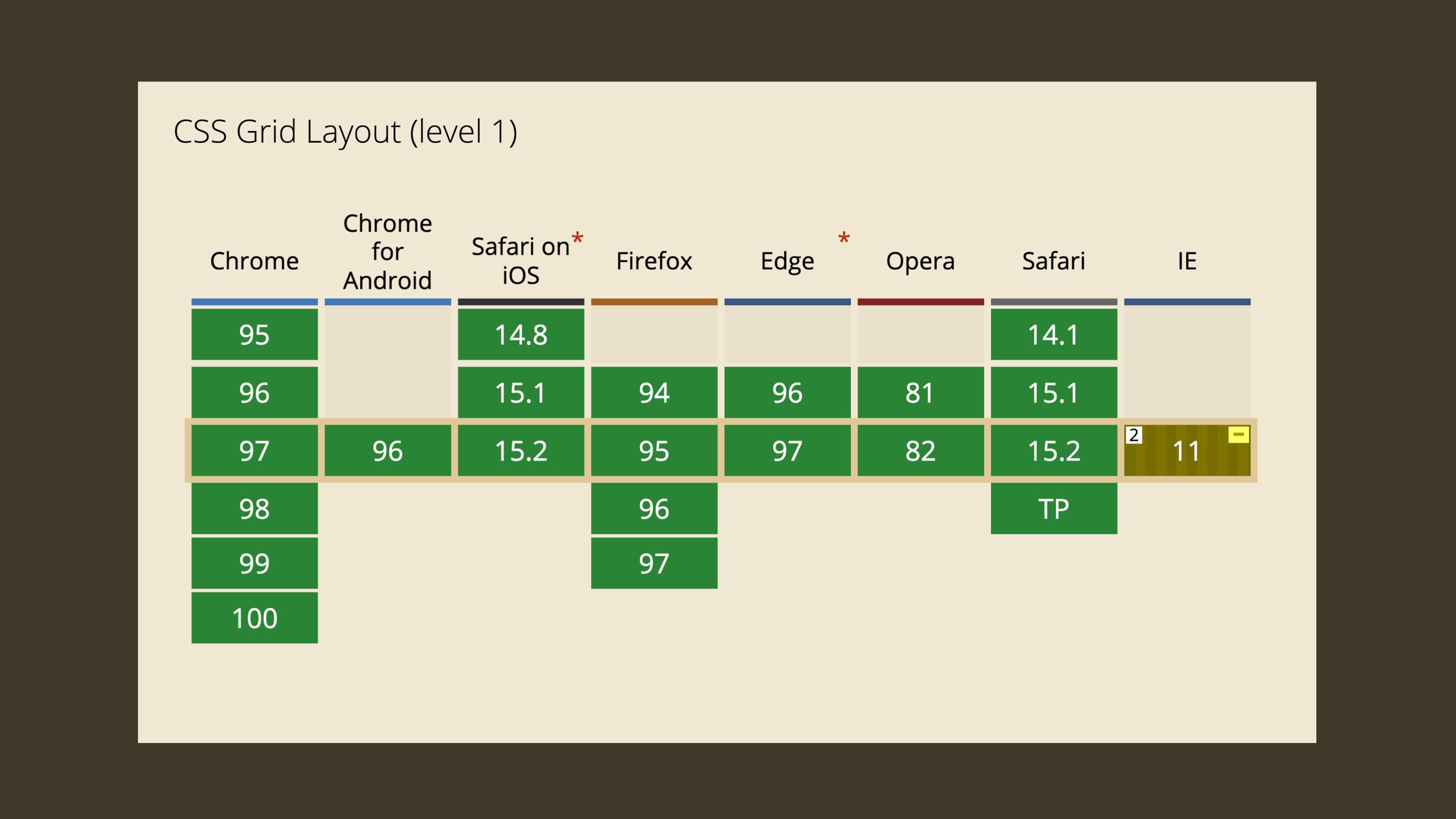
CSS Grid Layout: A New Layout Module for the Web

CSS Grid Alignment Help! - The freeCodeCamp Forum

CSS GRID: Alignment + Centering — 17 of 25

reveal.js

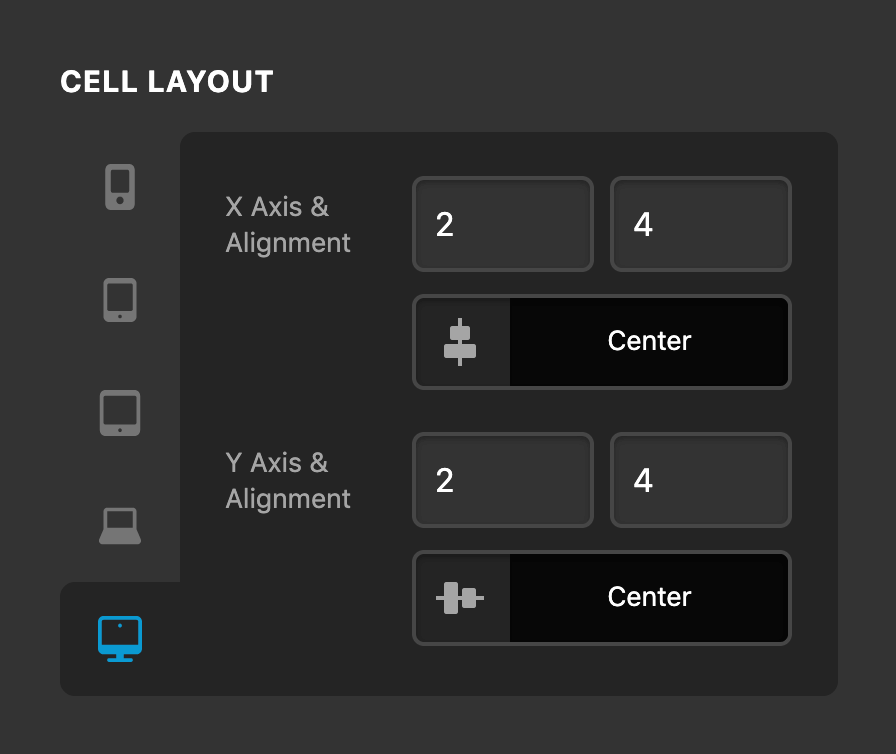
Grid Themeco Docs

Content Distribution in CSS Grid Layout – make everything intensely

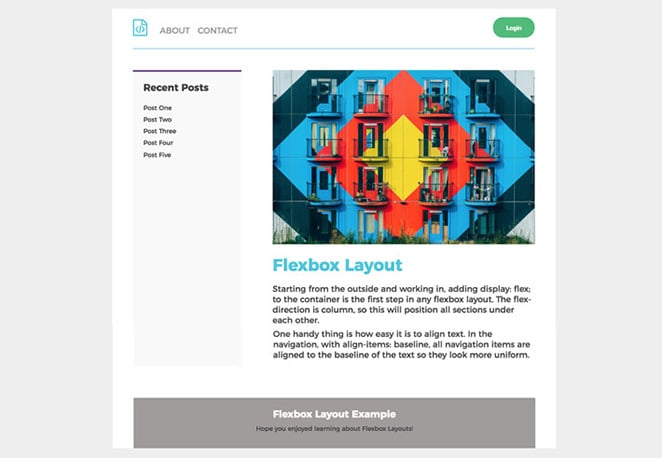
CSS Tutorial – Build a landing page using just HTML and CSS featuring Flexbox and Grid. - DEV Community

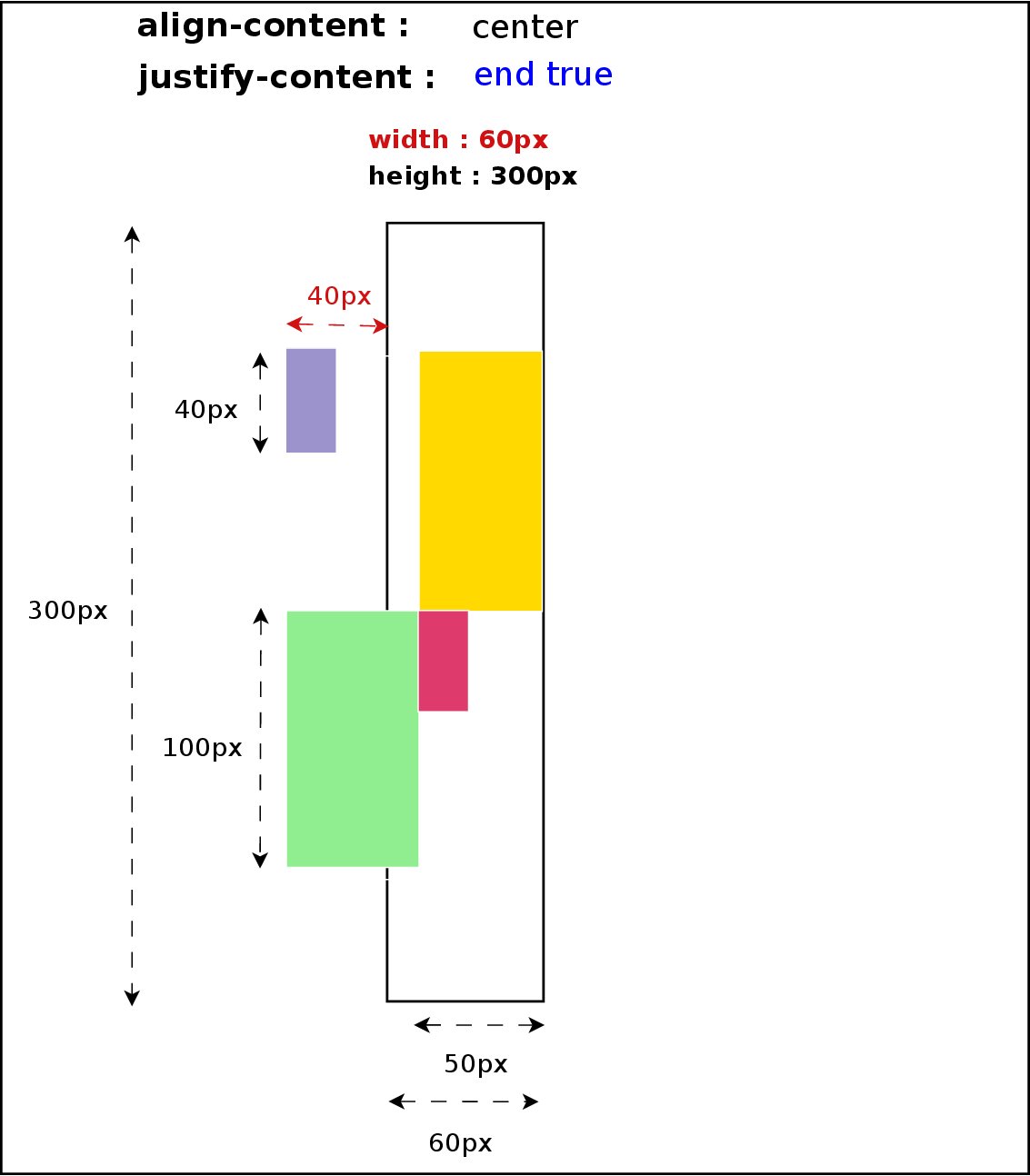
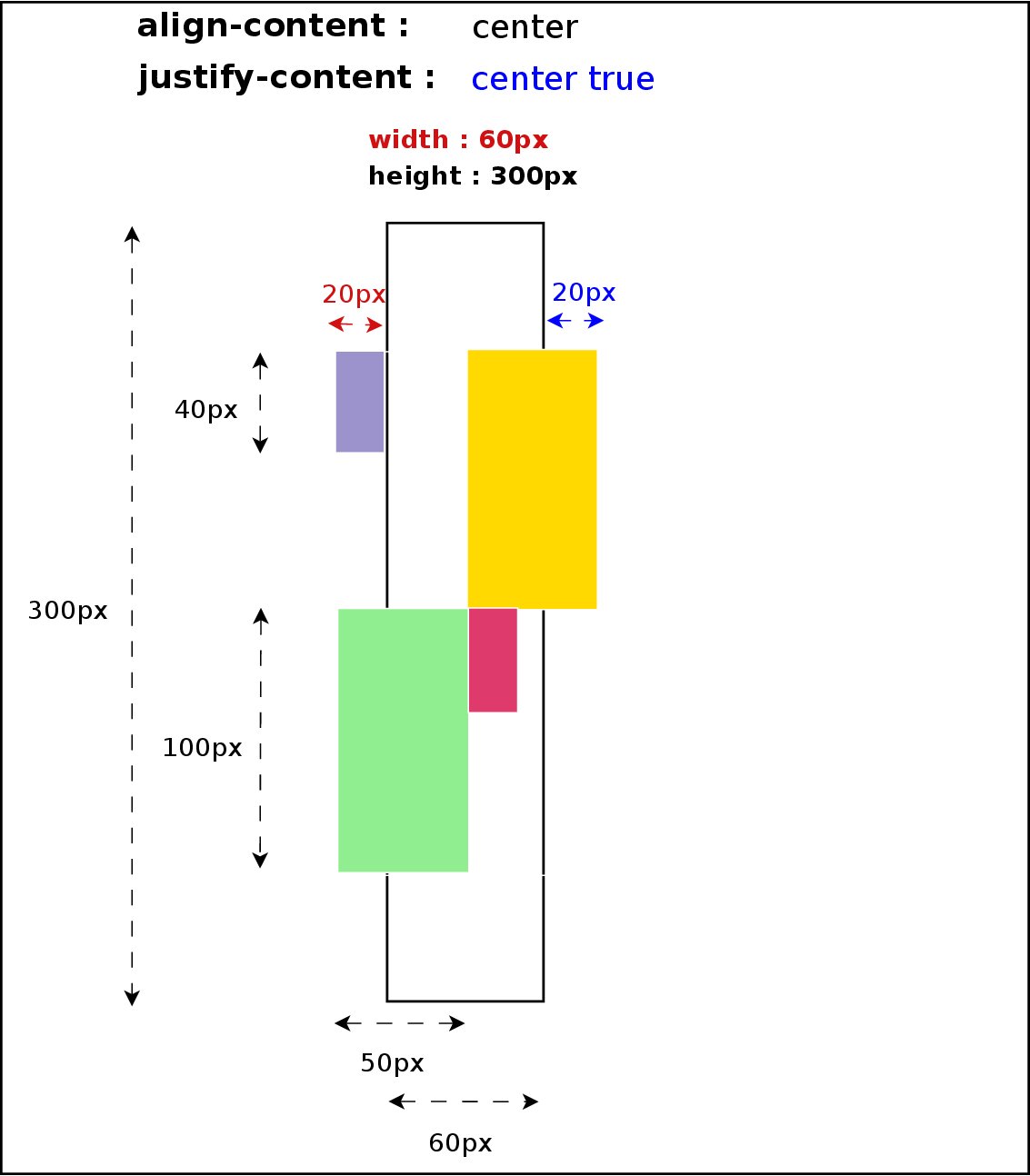
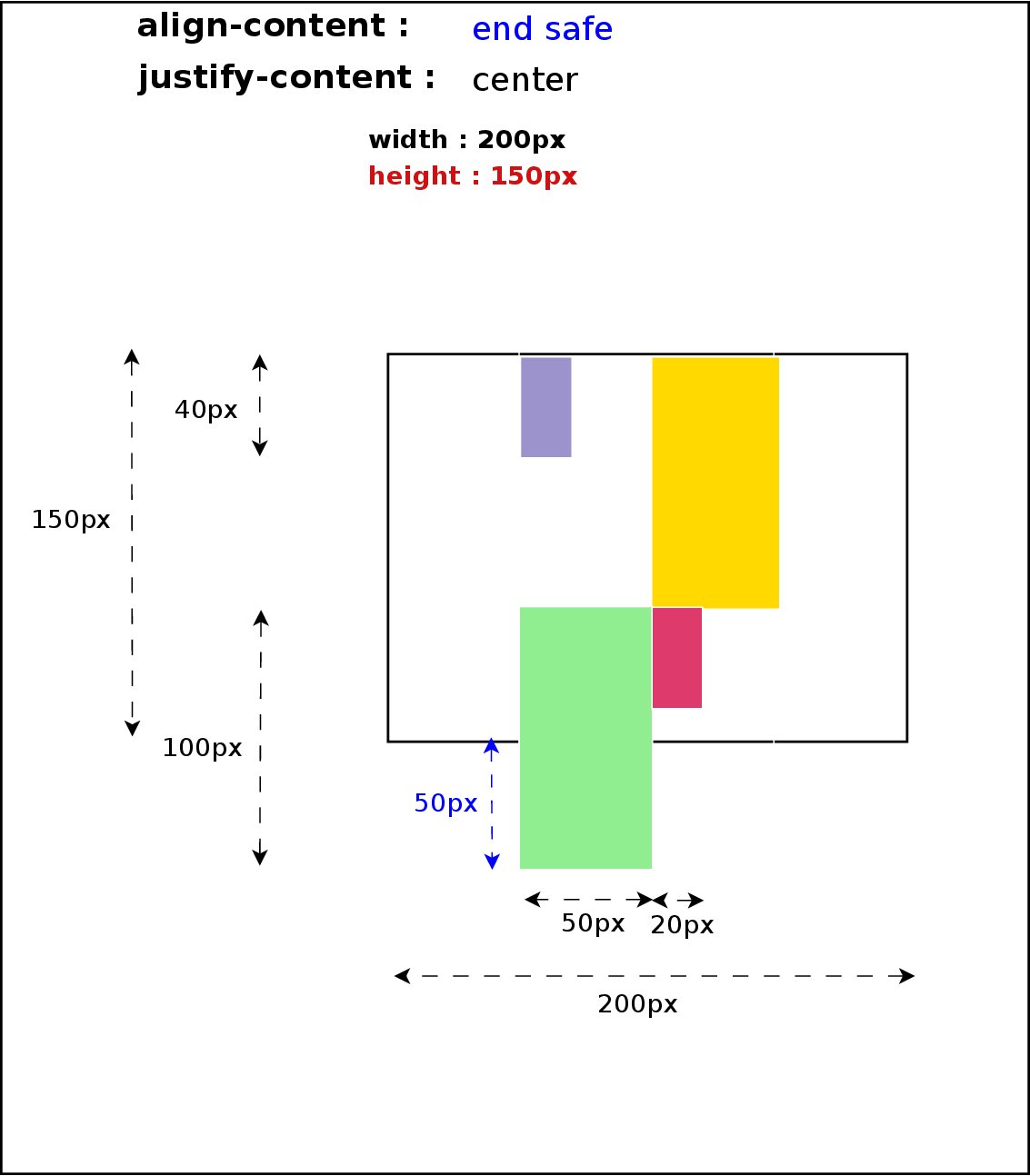
Box alignment in grid layout - CSS: Cascading Style Sheets

CSS Grid Alignment Help! - The freeCodeCamp Forum

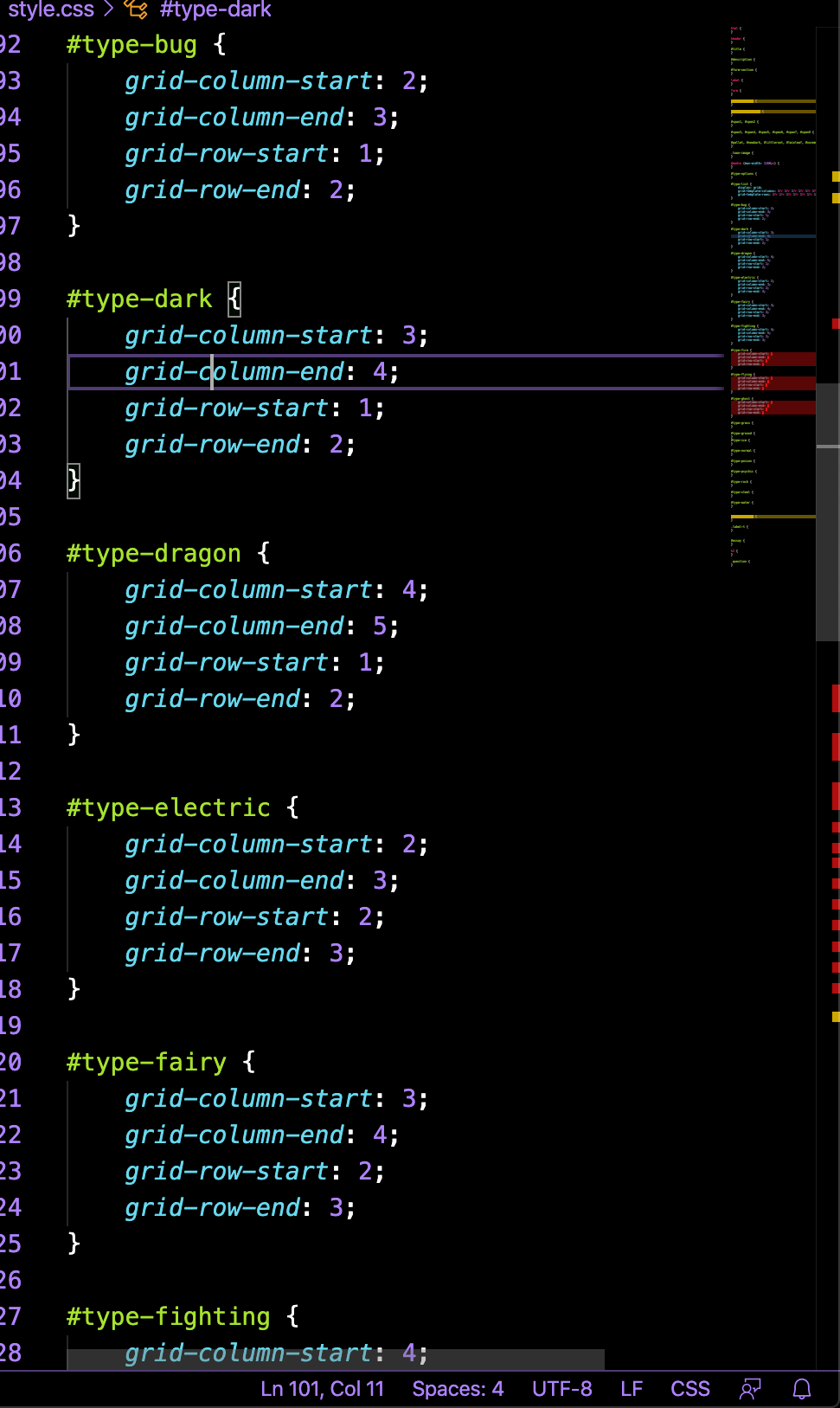
CSS Grid: A Step-by-Step Guide with Examples – ui pencil

How to Center Anything in CSS Using Flexbox and Grid ✨