By A Mystery Man Writer

I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Understanding Bootstrap 5 Layout - Designmodo

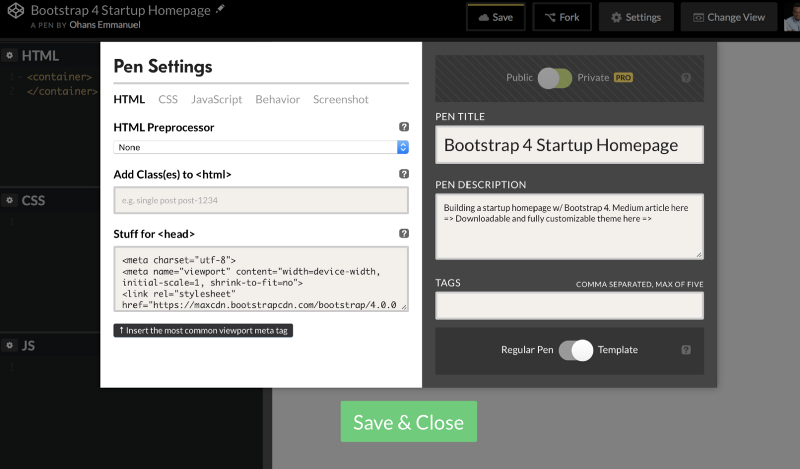
CSS Editing Bootstrap Studio

Understanding Bootstrap 5 Layout - Designmodo

html - Remove parent margin for a responsive image in Bootstrap

How to Add Margin and Padding Bootstrap 5 » Developers Zone

The Bootstrap Handbook – Everything You Need to Know

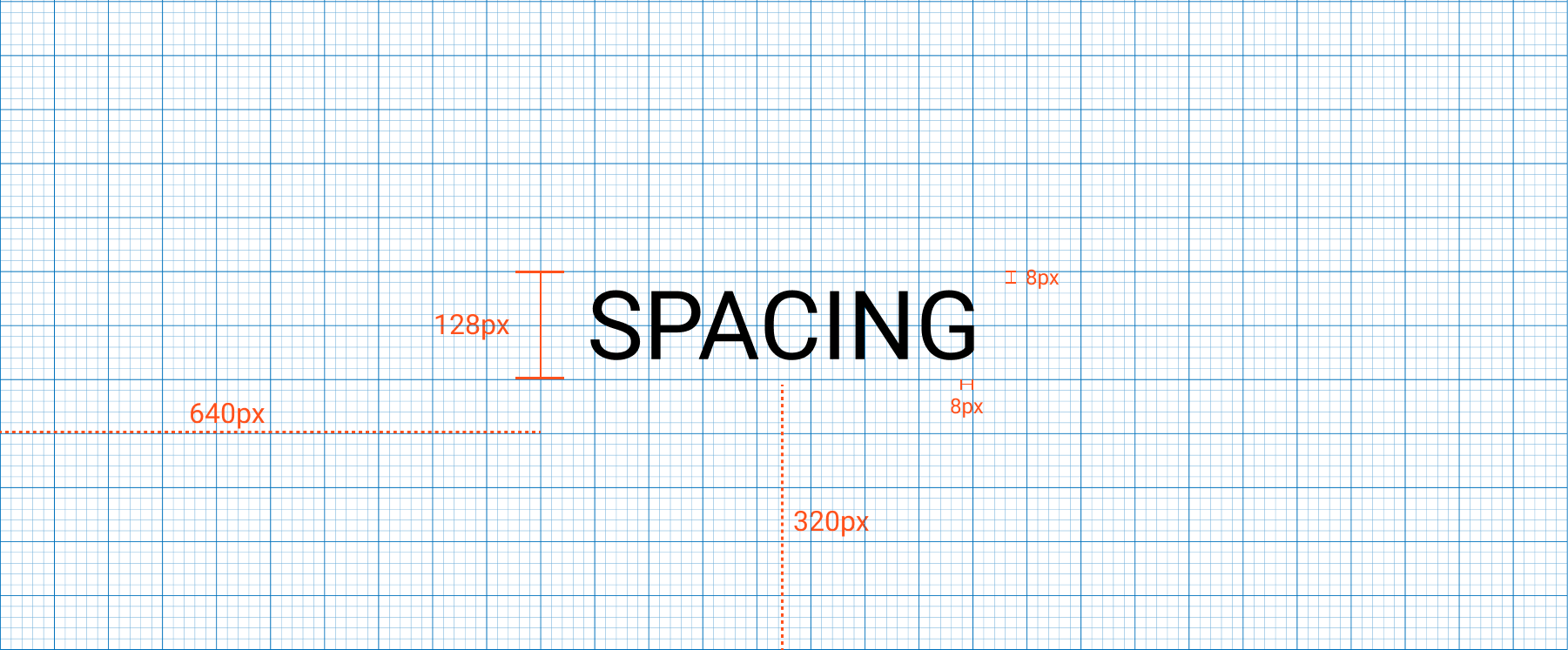
Spacing guide for designers. Spaces are the horizontal and

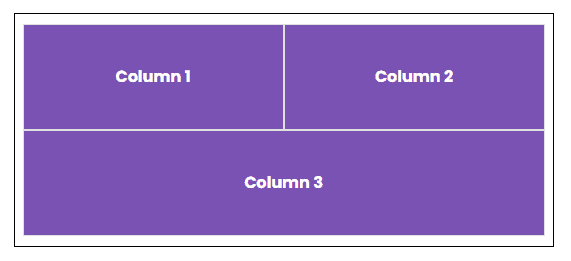
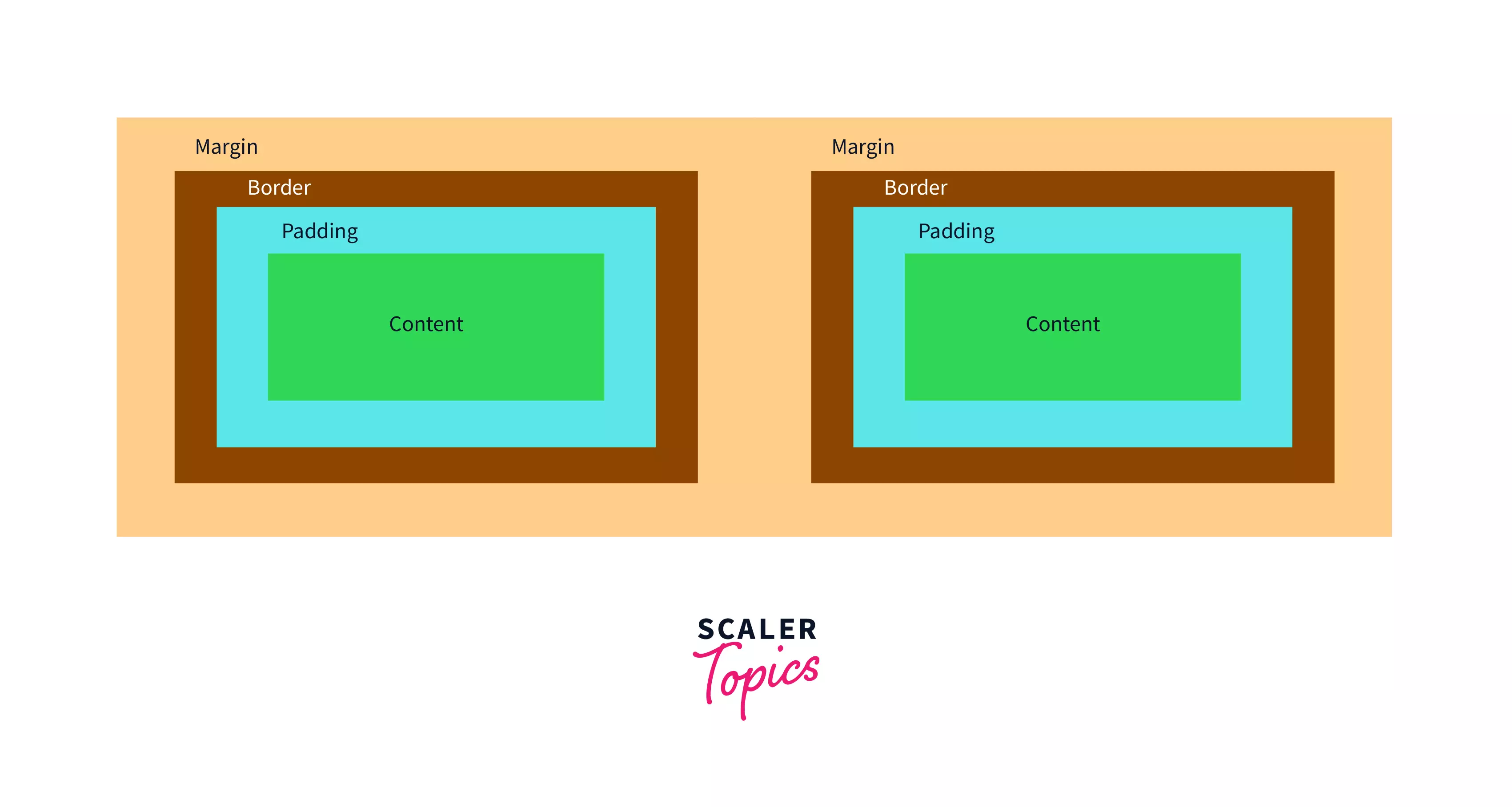
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

Bootstrap Margin - Studytonight

Bootstrap Padding How Padding works in Bootstrap? (Examples)

How to Use Padding and Margin in CSS Effectively