By A Mystery Man Writer

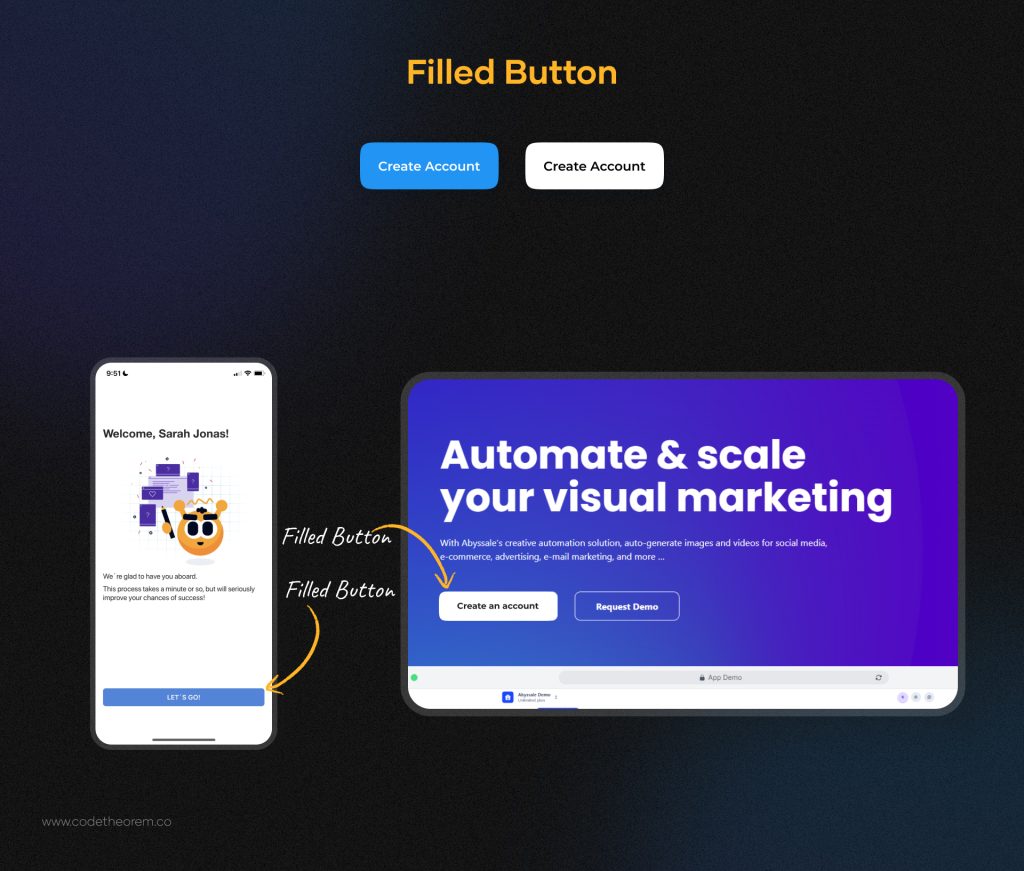
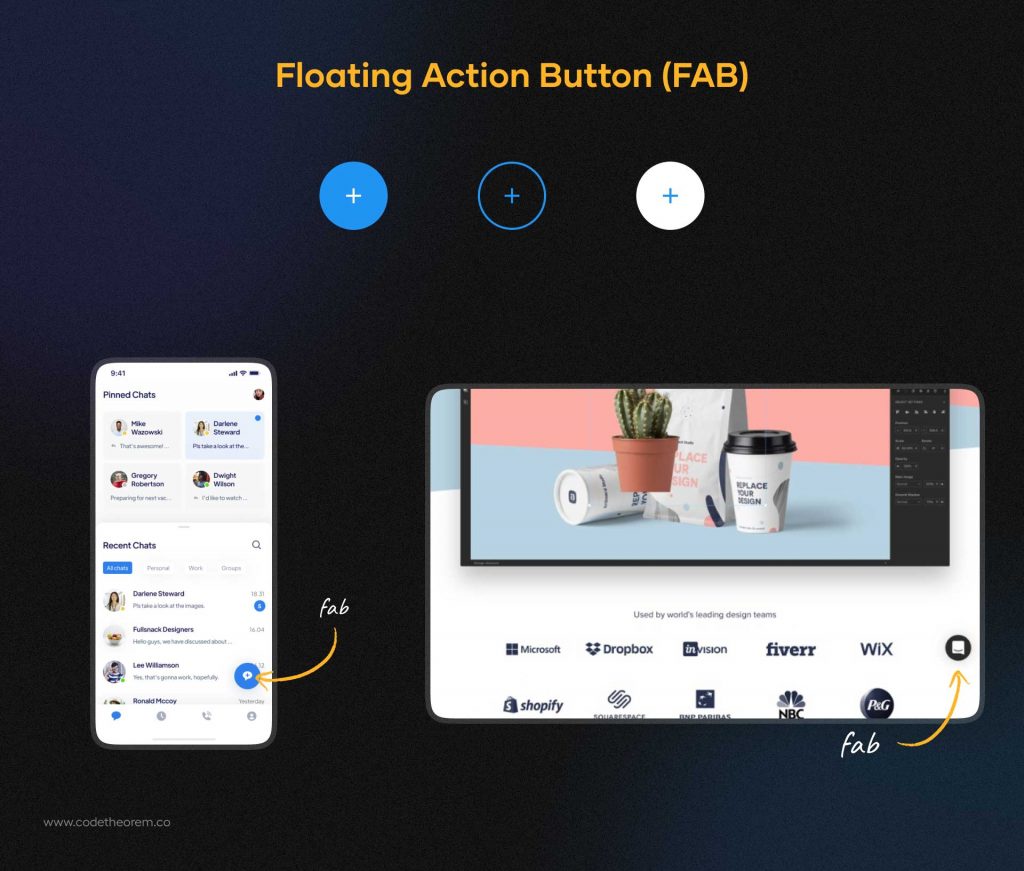
Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

Effective Calls-to-Action - FasterCapital

Aldo Guzman on LinkedIn: Larry Tesler, the mind behind the Copy

Mobile UX Design Best Practices - From Start to Finish

UI/UX tips: Essential Guidelines for Designing Effective Buttons

Aldo Guzman on LinkedIn: As designers, we should understand that

How To Design an Effective Call to Action Button for Your Website

Types of UI Buttons Best Practices for Button Design

Effective toggle button design [Research Overview + Guidelines

Types of UI Buttons Best Practices for Button Design

Aldo Guzman on LinkedIn: UX Designers usually overlook the

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

5 Best Practices for Designing Effective Buttons, by Eva V.

Designing for Action: Best Practices for Effective Buttons

When to Use Buttons and Links, Wireframing Academy

Ten Principles of Effective Wireframes