By A Mystery Man Writer

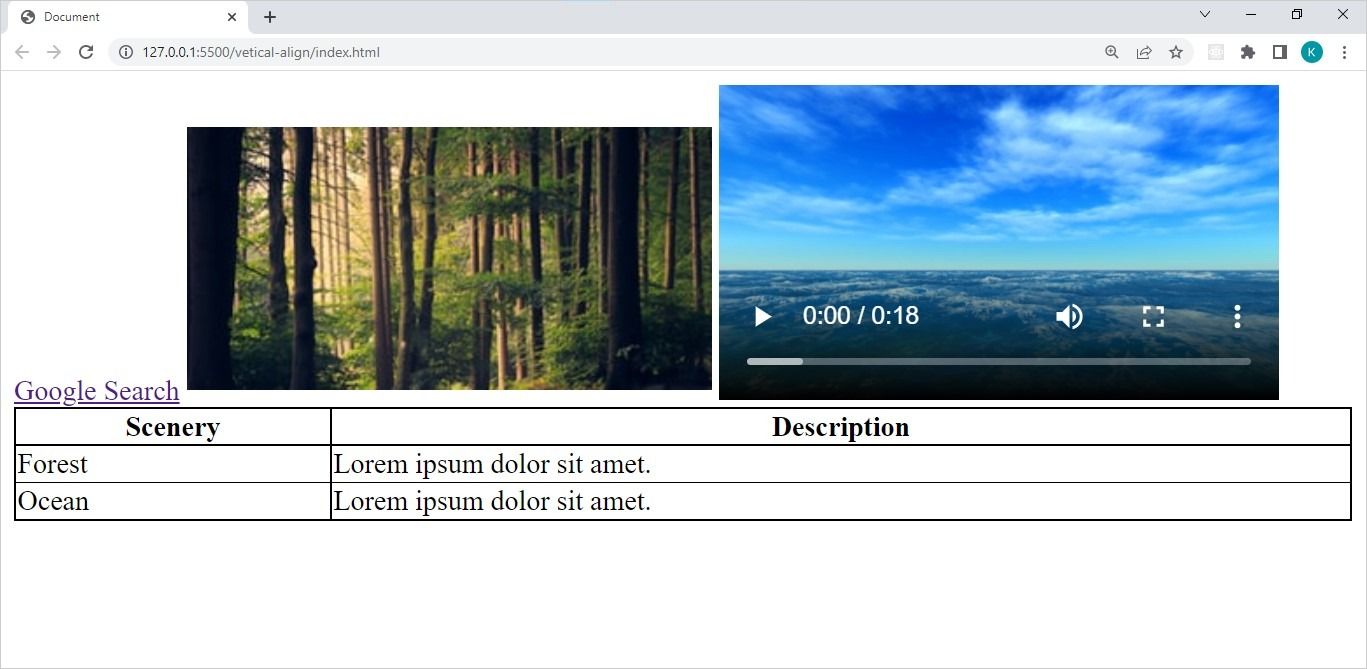
Vertically aligning elements on a web page hasn’t always been easy. It’s still not straightforward, but the vertical-align CSS property can help.

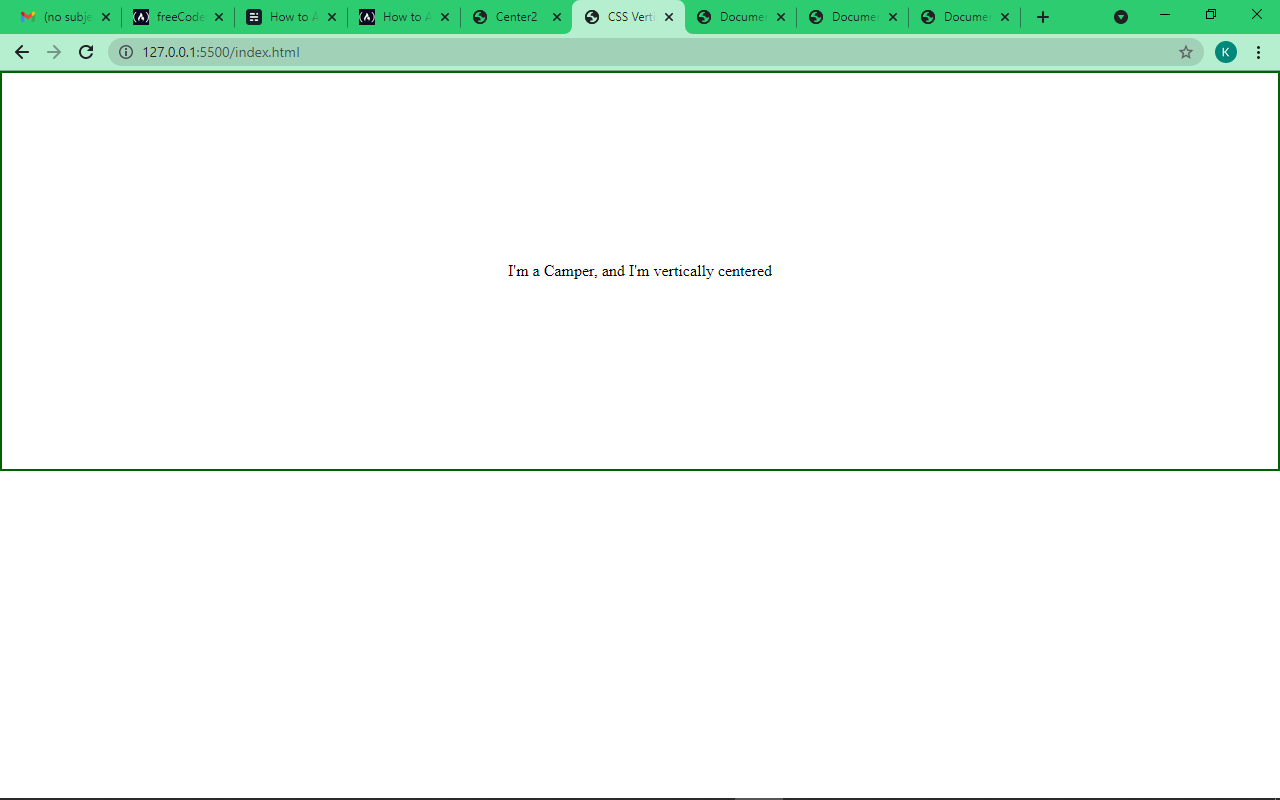
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
How to Enable Safari Dark Mode - The Tech Edvocate

Centering vertically and horizontally with CSS

Positioning Elements on the Web
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks
How to vertically align two images next to each other using CSS or HTML code - Quora

How to center a button element vertically and horizontally with CSS? - Studytonight

Positioning Elements on the Web

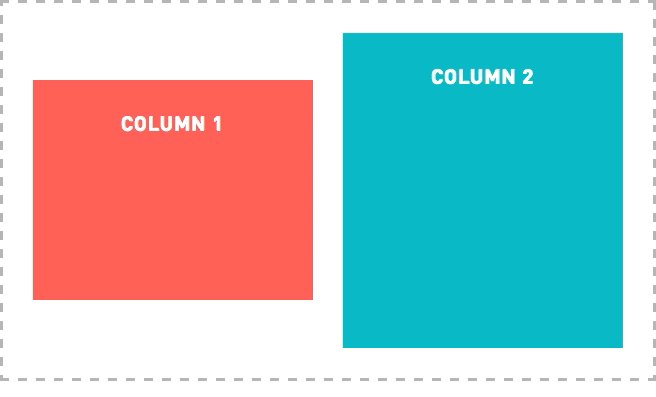
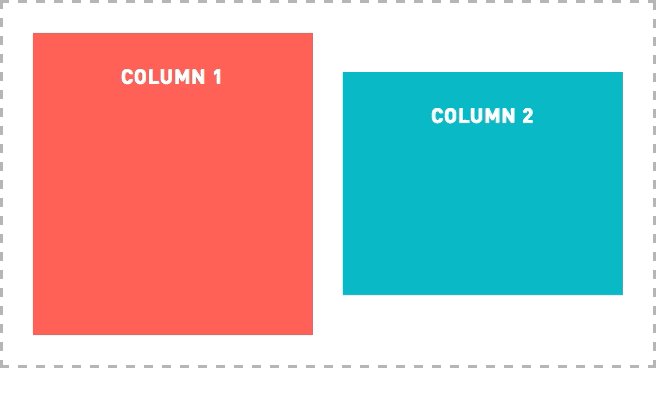
How to Vertically Middle-Align Floated Elements with Flexbox

Vertical text alignment in buttons and inputs

Quick CSS Trick: How To Center an Object Exactly In The Center

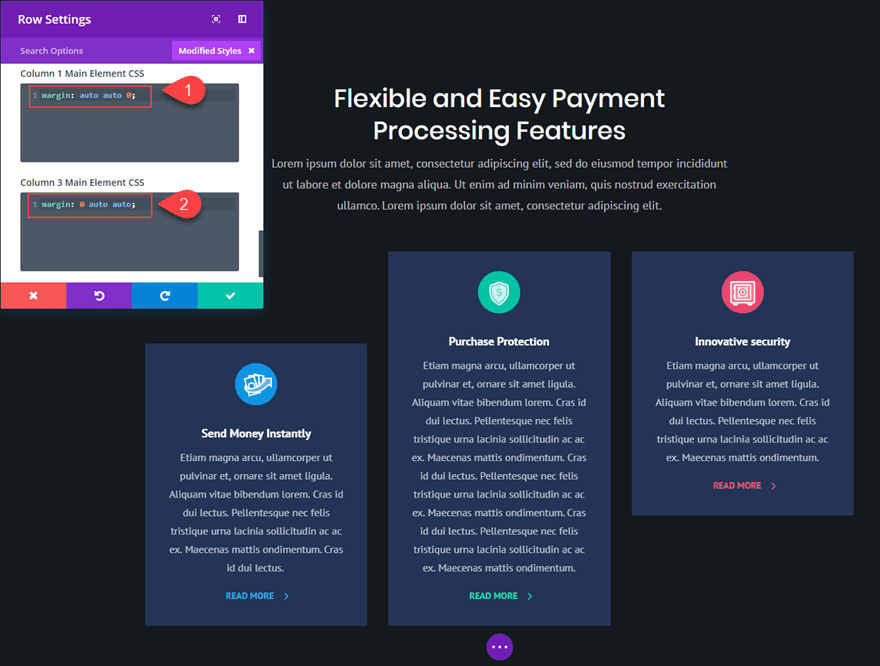
How to Vertically Align Content in Divi

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]